Wireframes são quadradinhos com poder de aspirina, evitam até as dores de cabeça mais fortes.
(já falamos sobre eles em outros posts)
Primeiro porque são fundamentais para desenvolver e testar a usabilidade e a experiência que um usuário vai ter com uma determinada interface (e, em uma esfera maior, com o produto ou serviço propriamente dito), servindo como um mapa para uma cidade habitada por dedos e cursores e que você deve circular inteira para descobrir se o trânsito flui, se não há becos sem saída e como chegar aos destinos da maneira mais fácil, rápida e intuitiva possível.
E segundo porque acabam funcionando também como uma forma de apresentar o “look & feel” para seu cliente, uma maneira de materializar sua interface também do ponto de vista de estilo e diagramação geral.
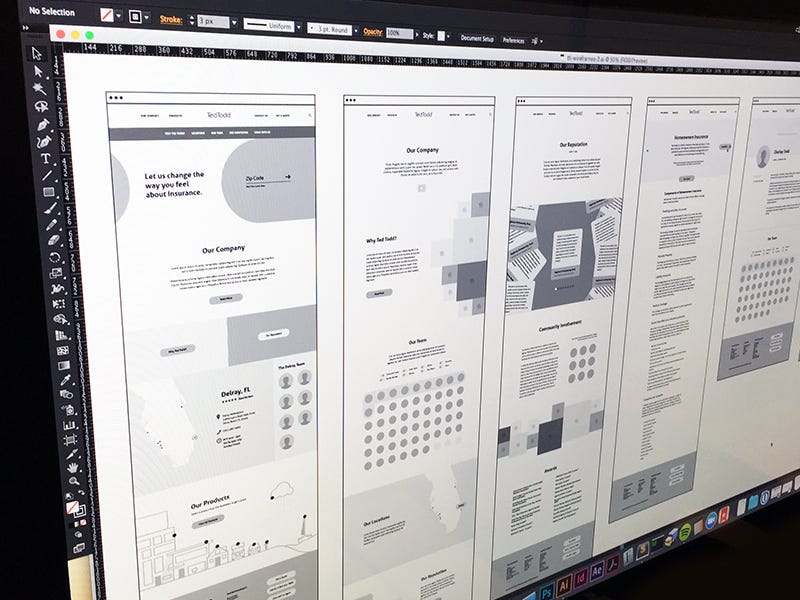
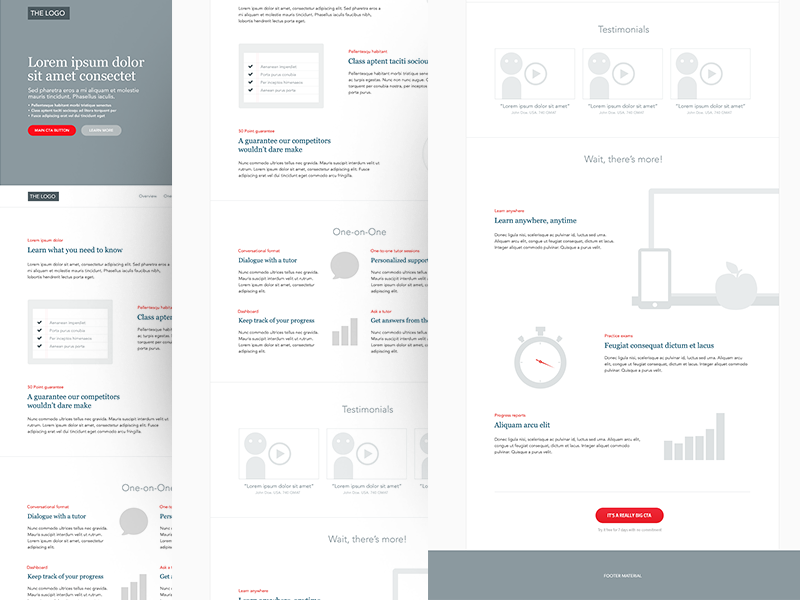
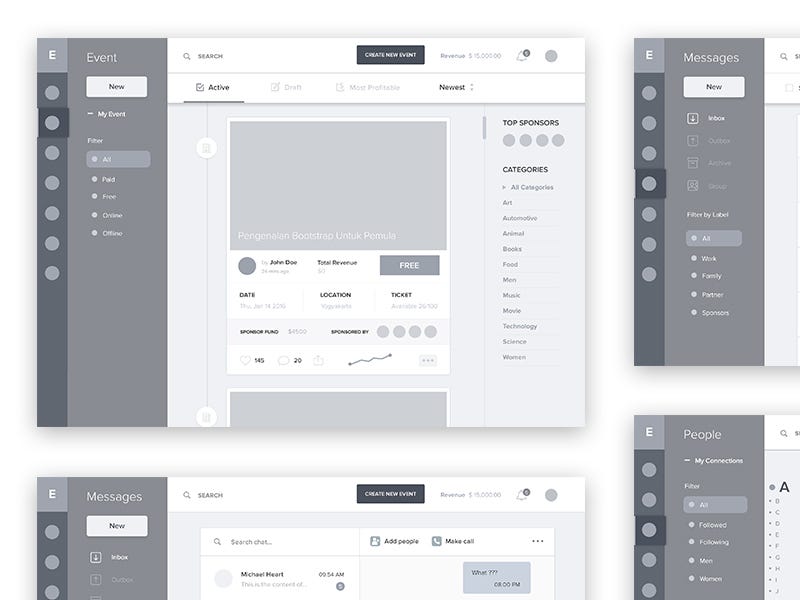
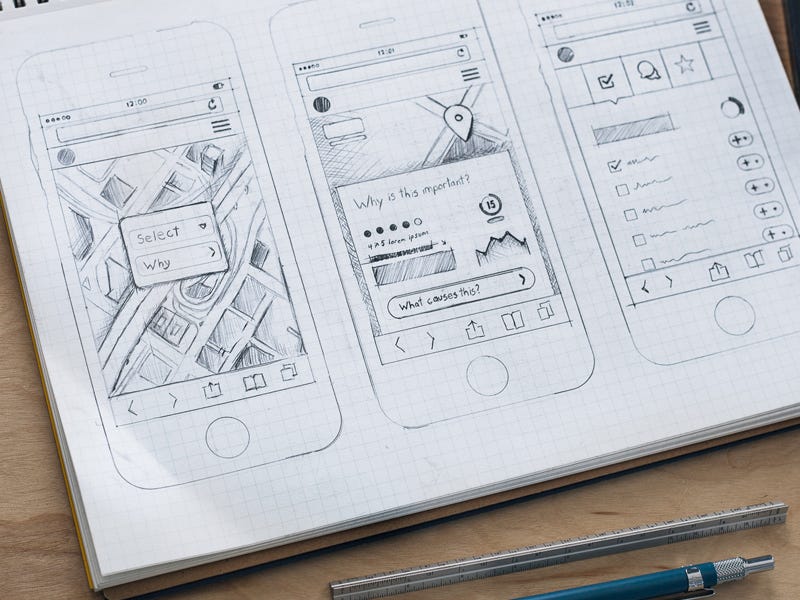
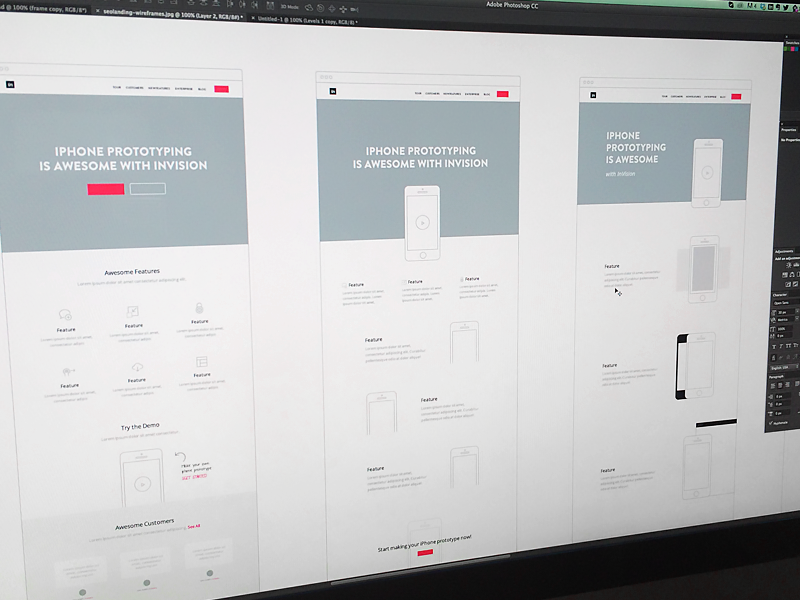
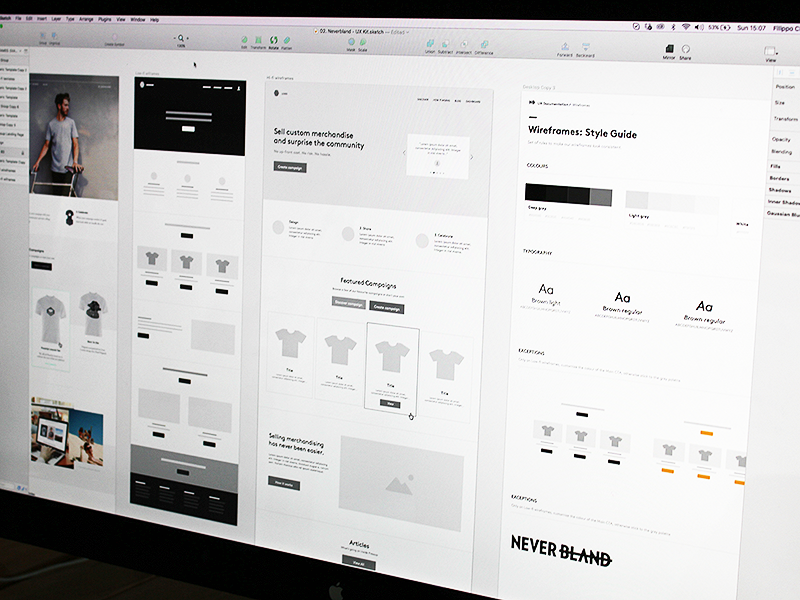
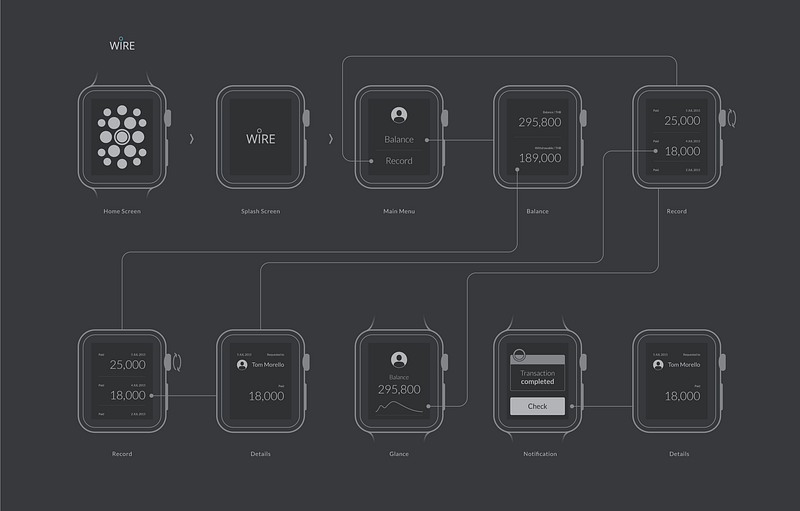
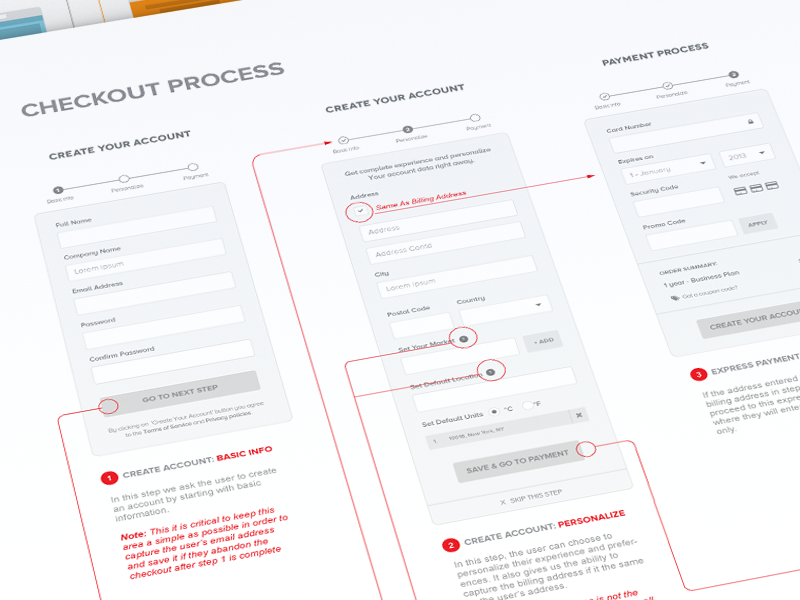
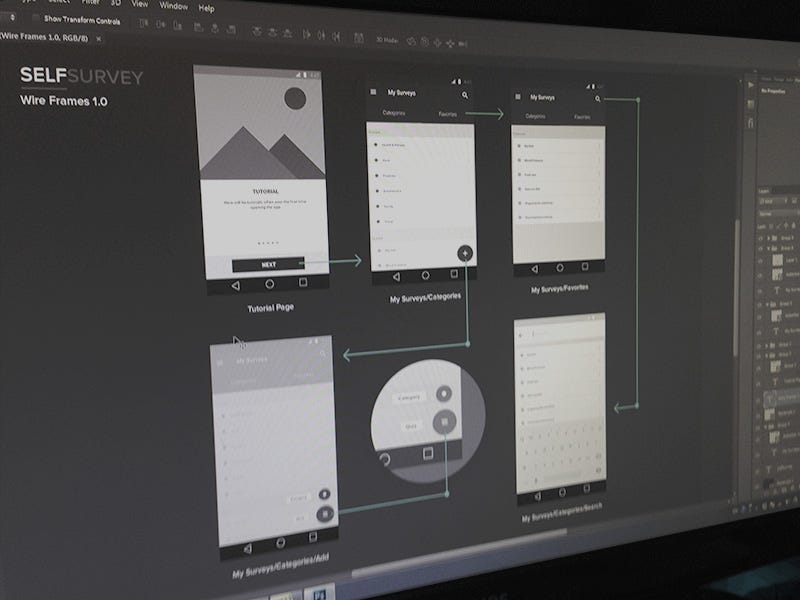
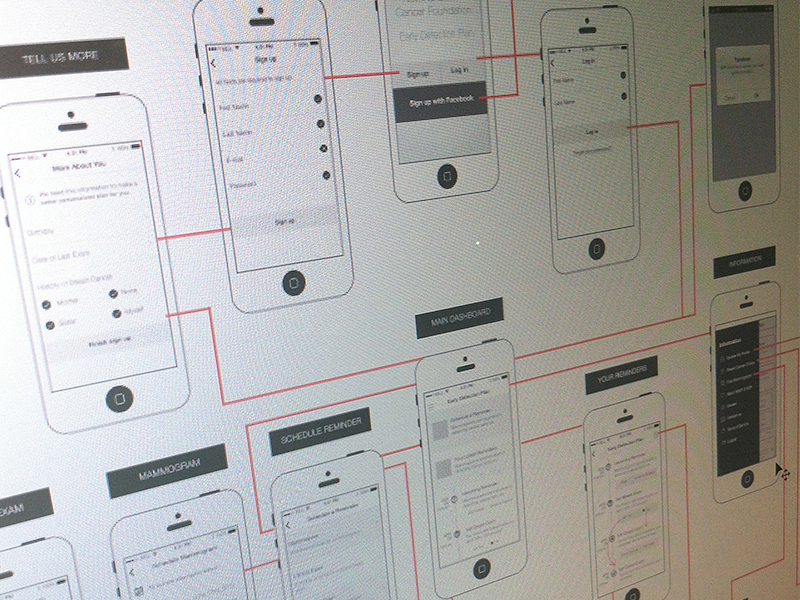
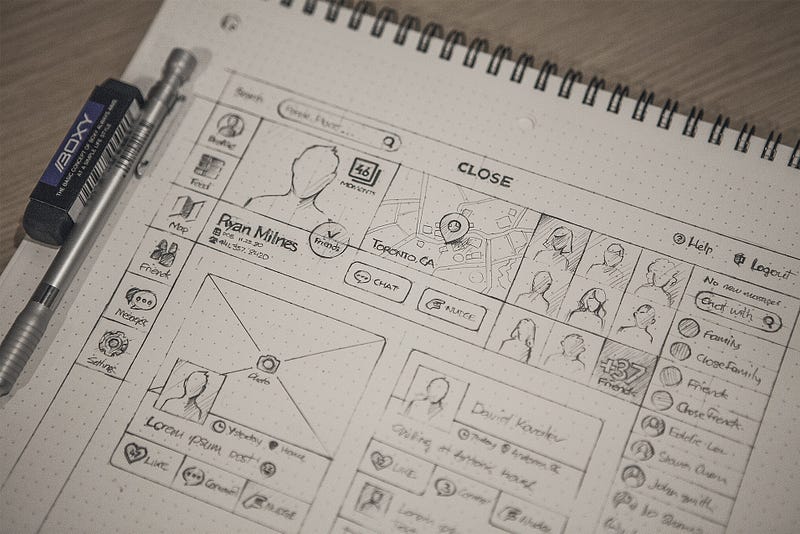
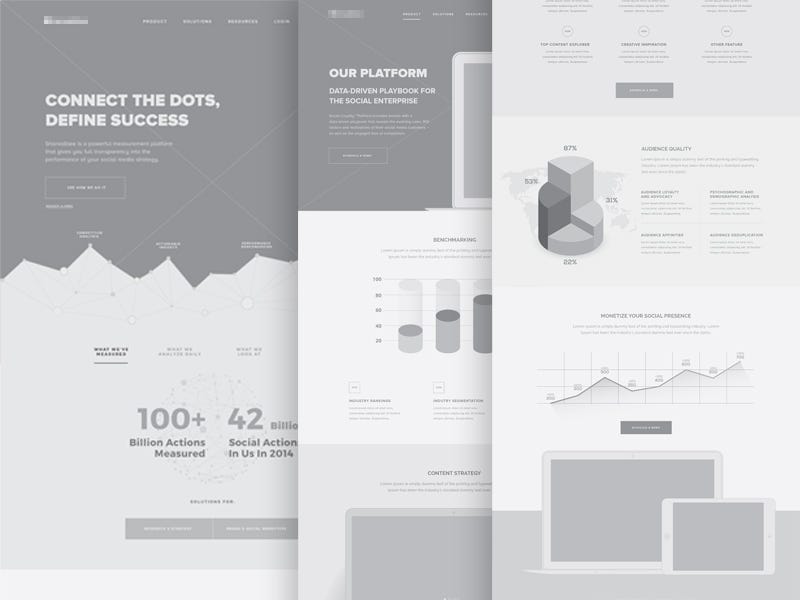
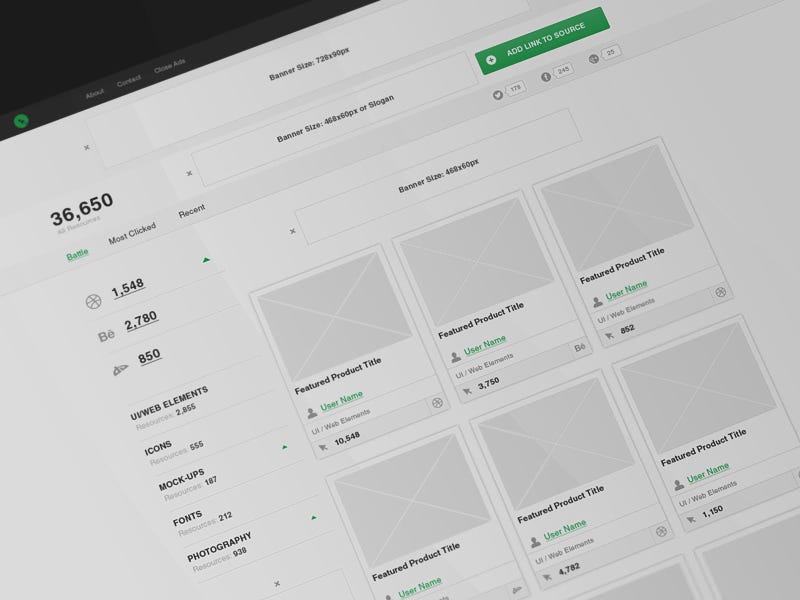
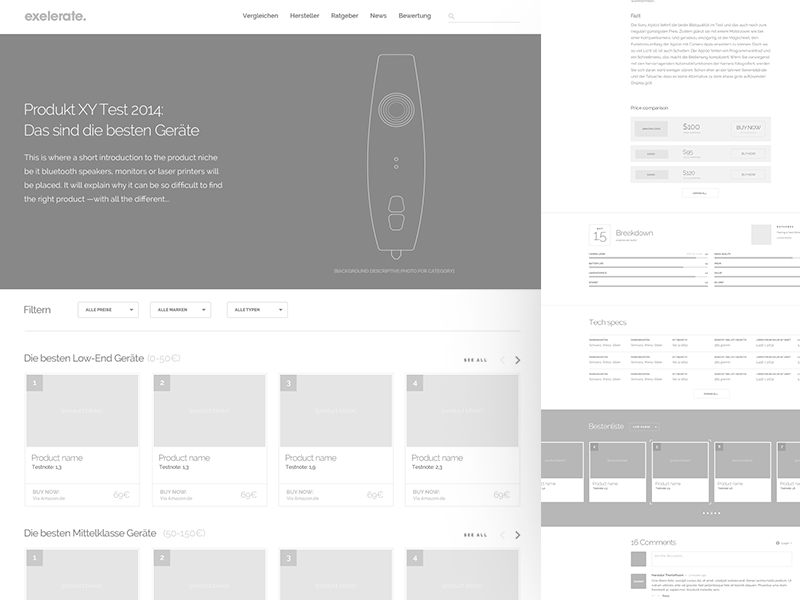
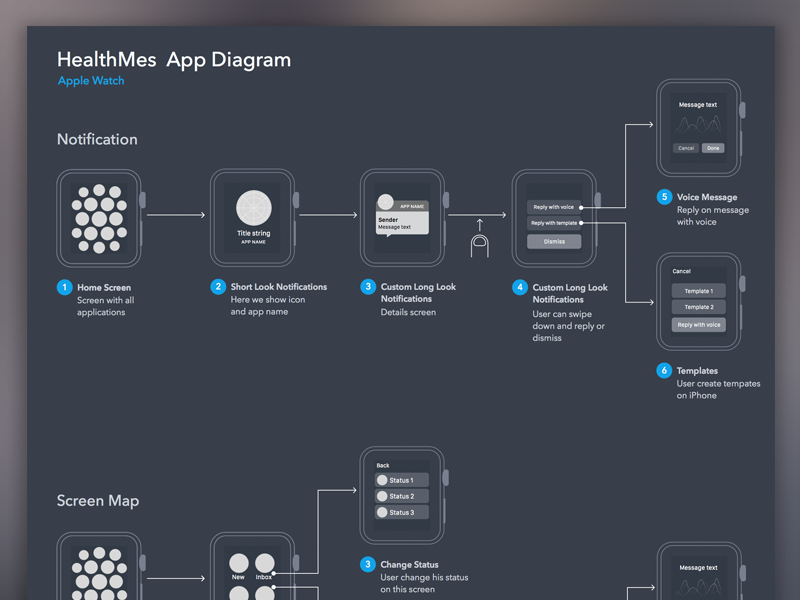
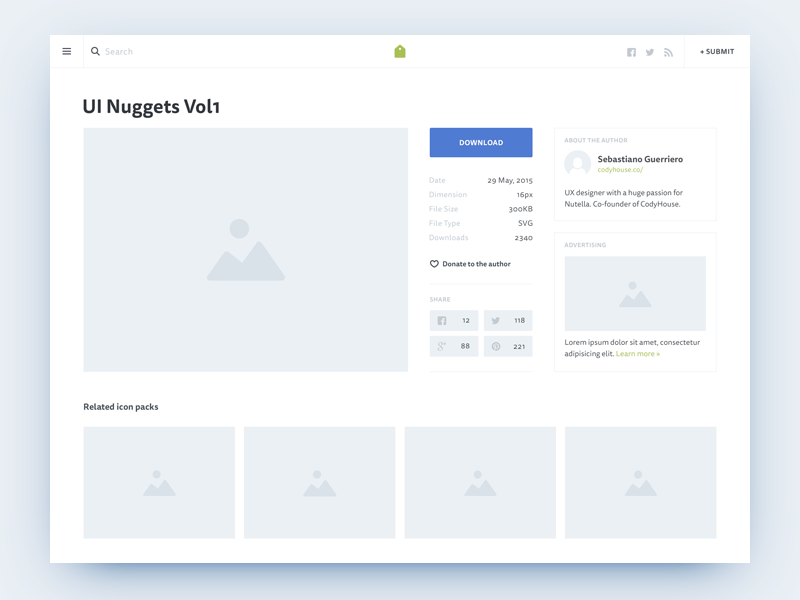
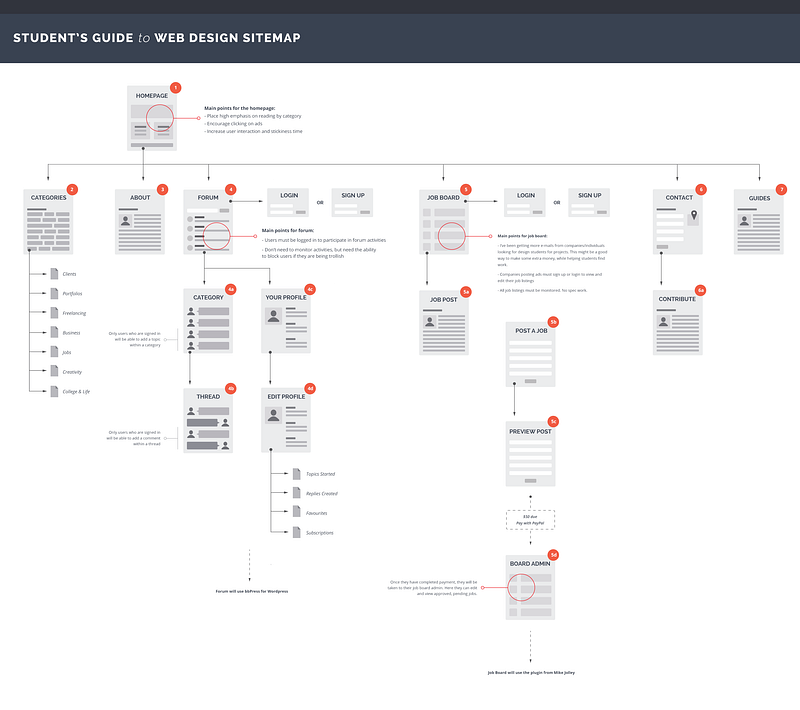
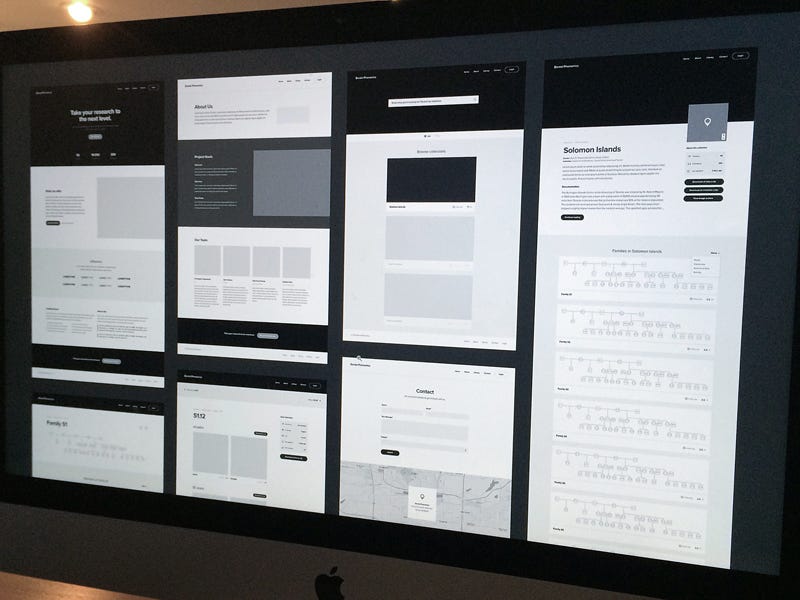
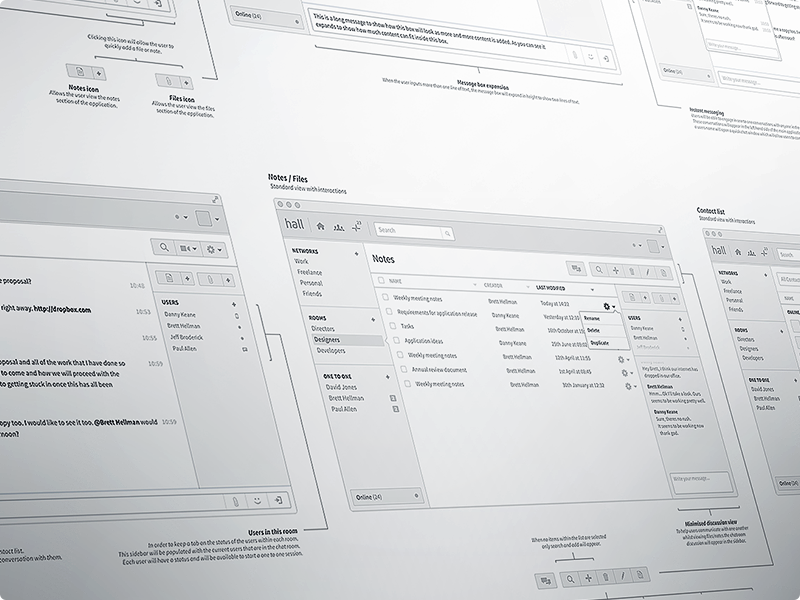
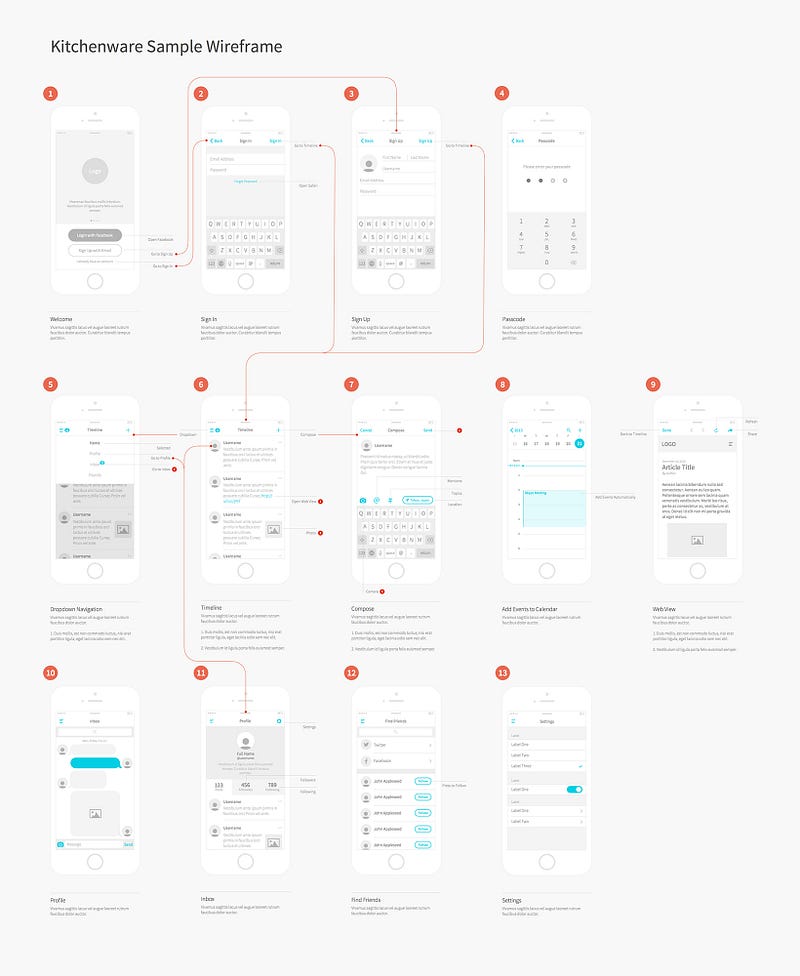
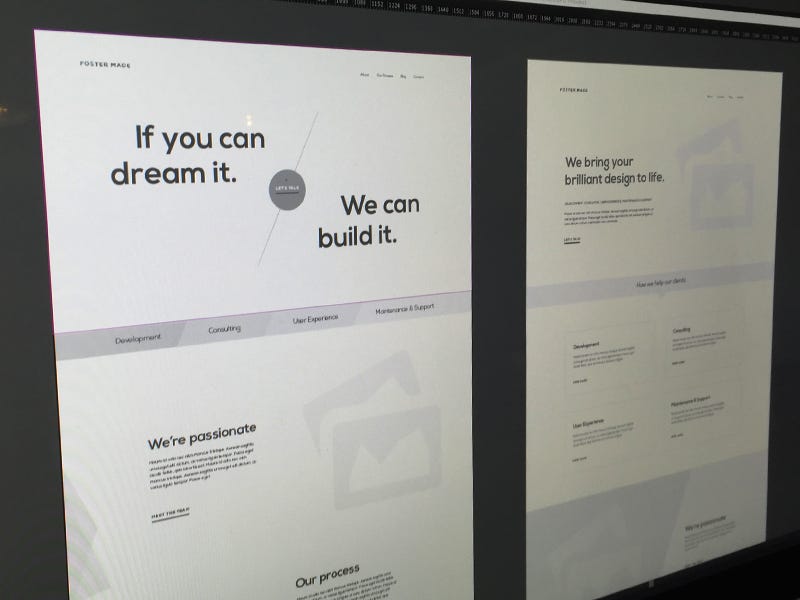
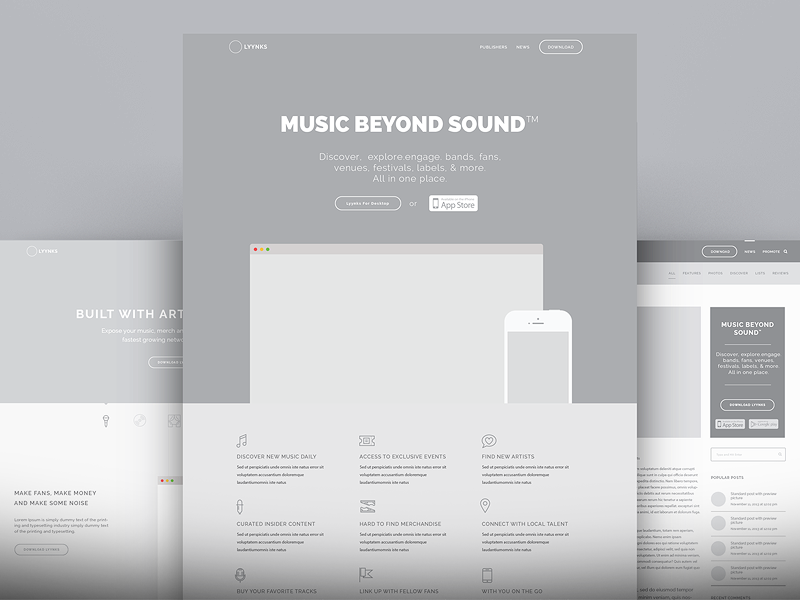
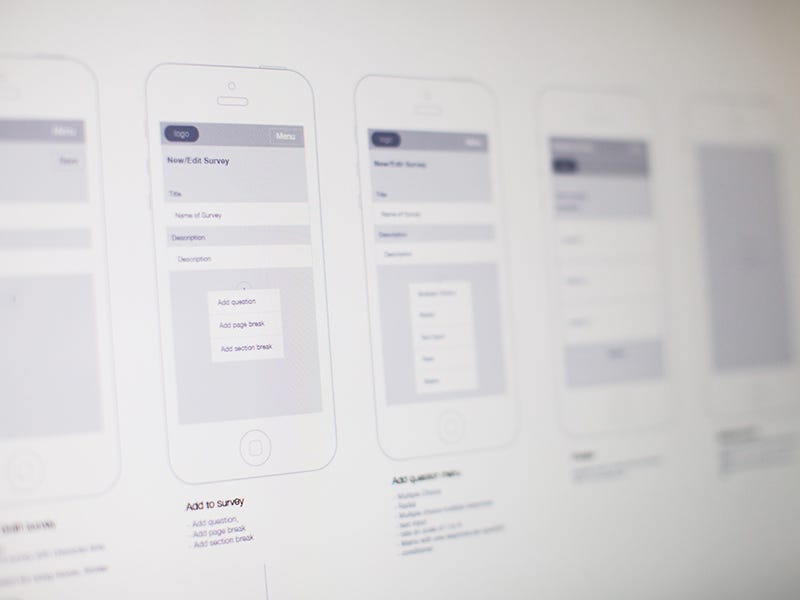
Abaixo, 27 exemplos de wireframes e sitemaps compilados pela designer inglesa Emma Drews, para servir de inspiração em seus próximos projetos.
27 Wireframes de Designers Famosos
Os links estão abaixo de cada imagem.