
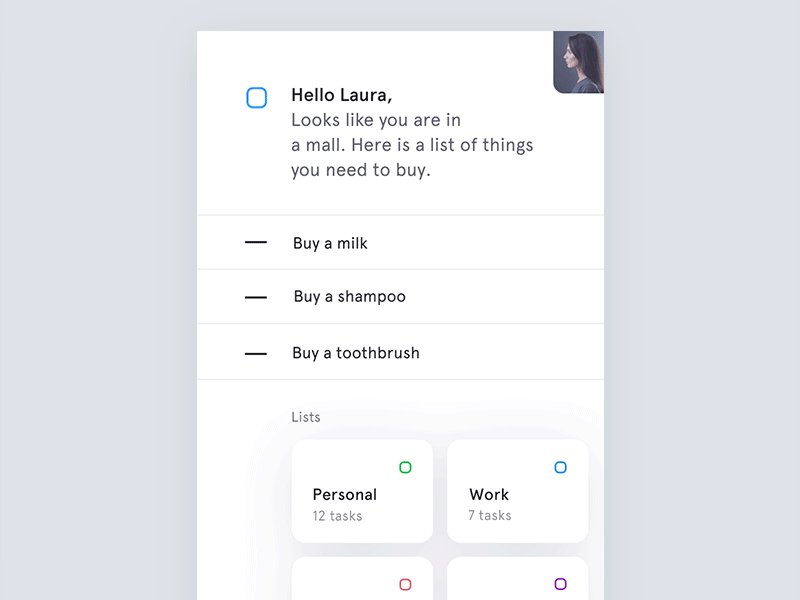
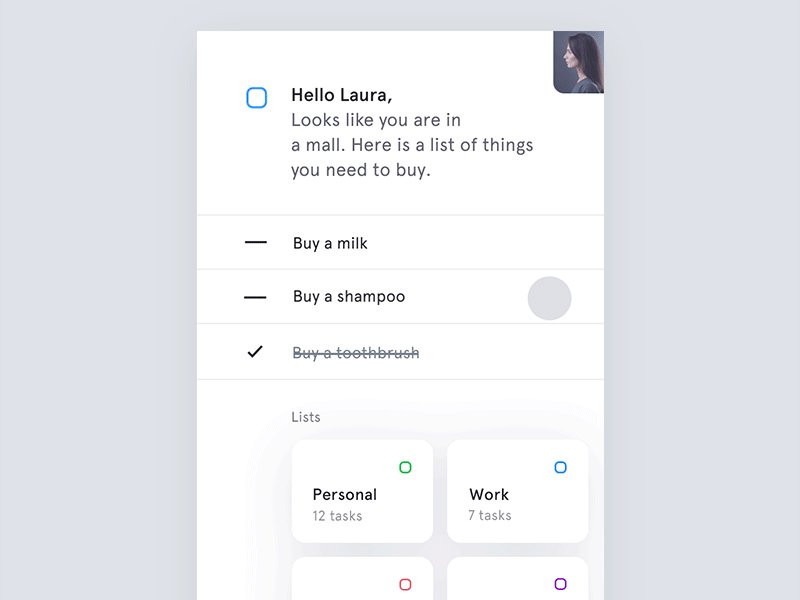
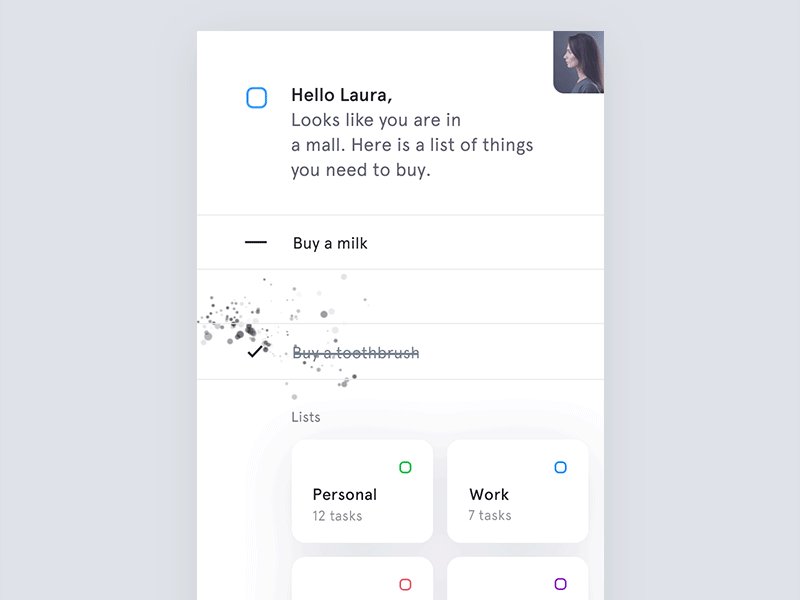
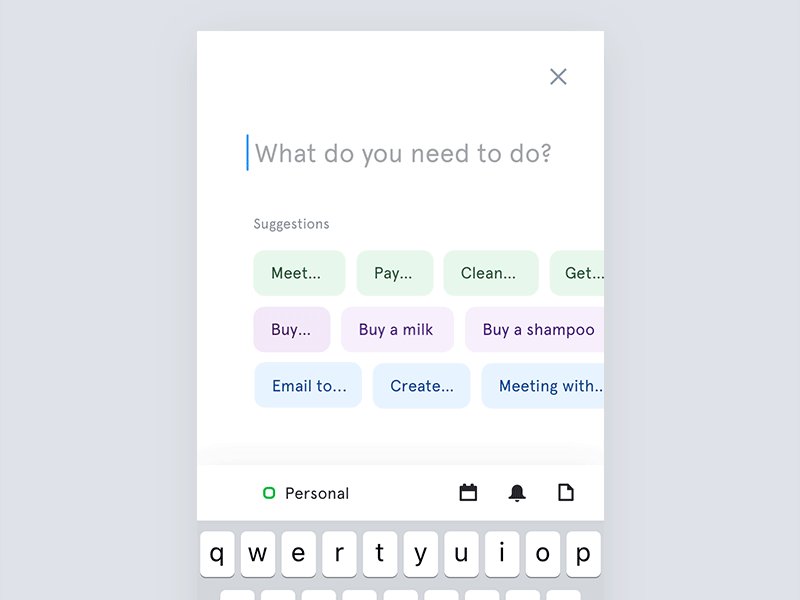
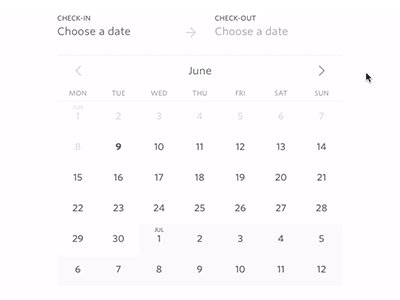
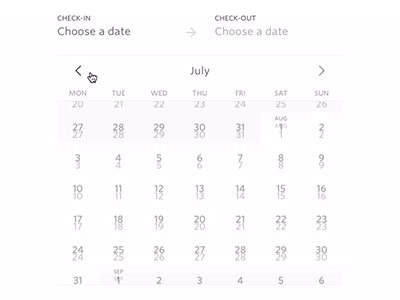
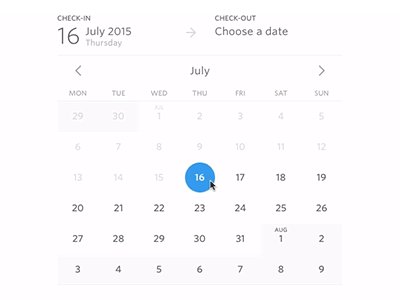
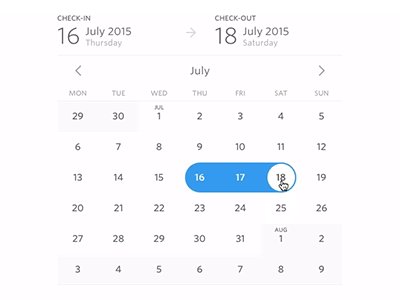
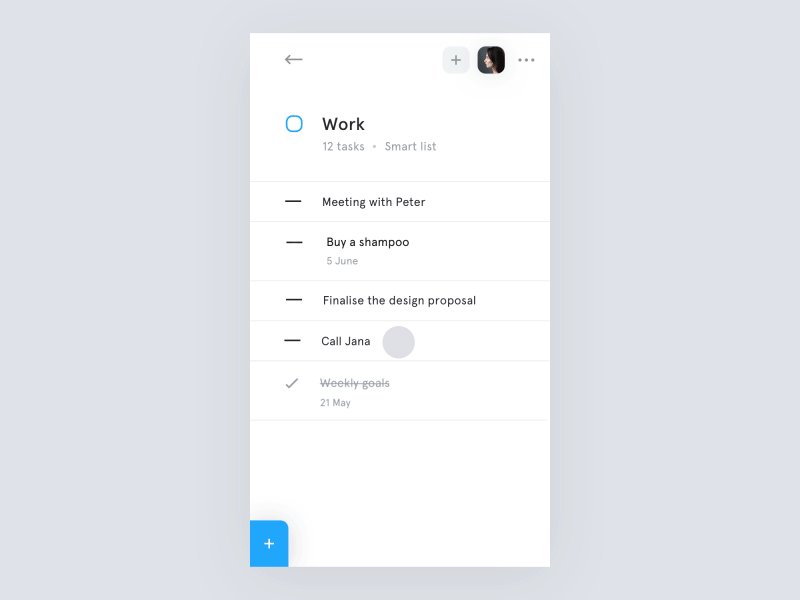
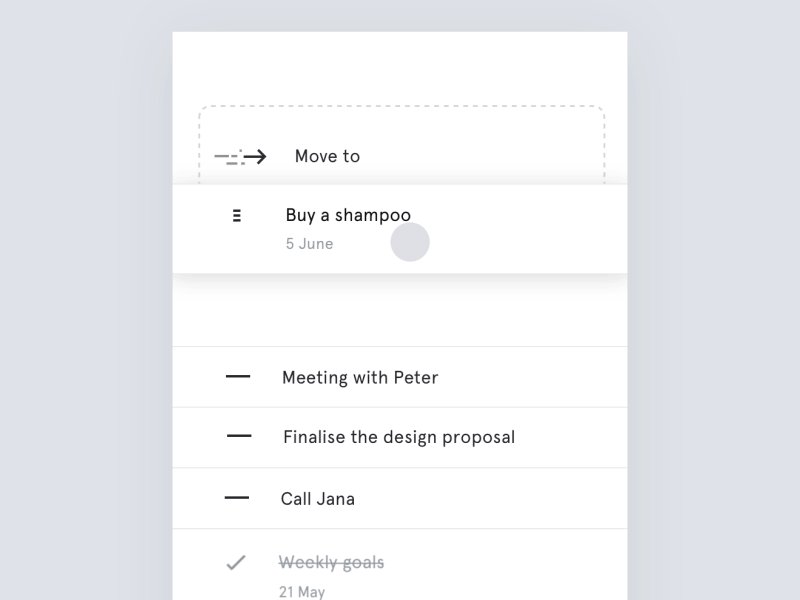
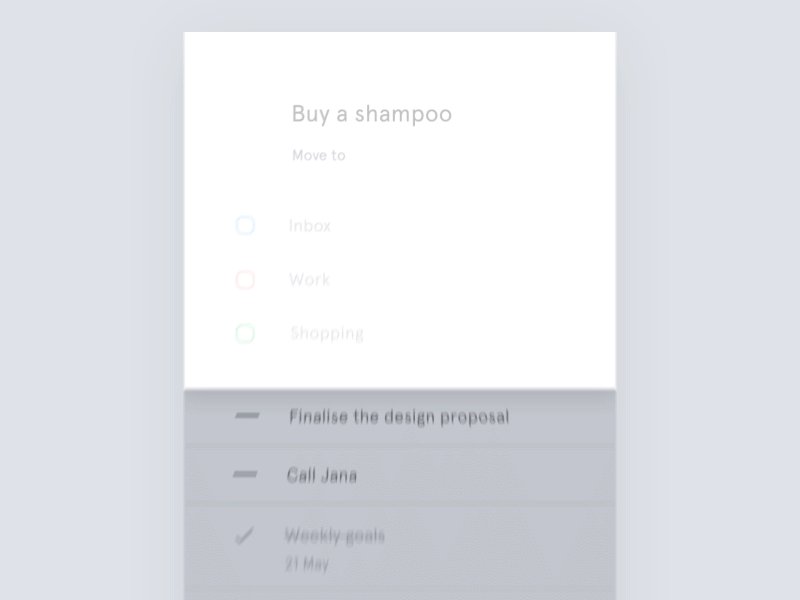
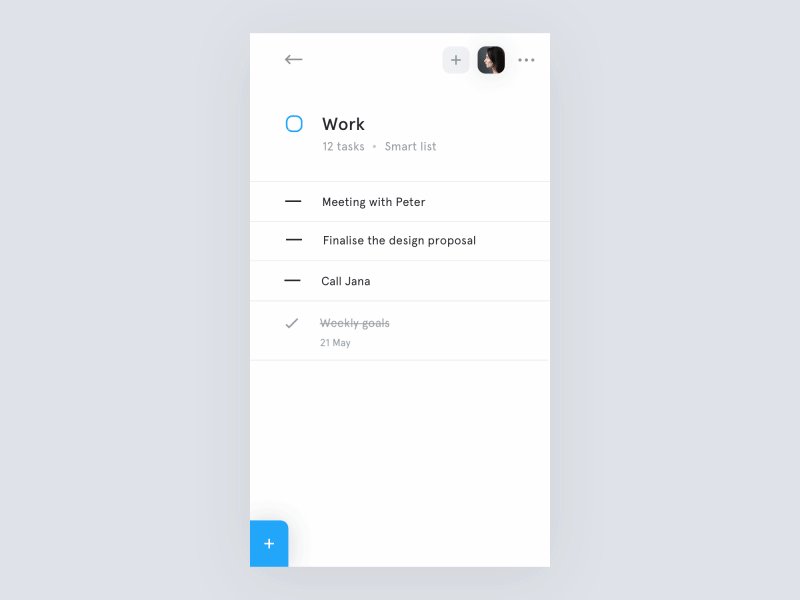
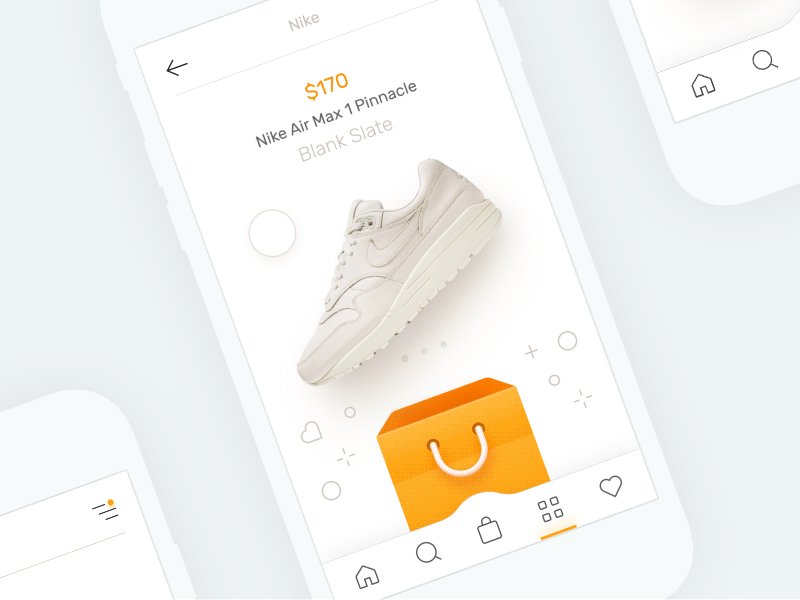
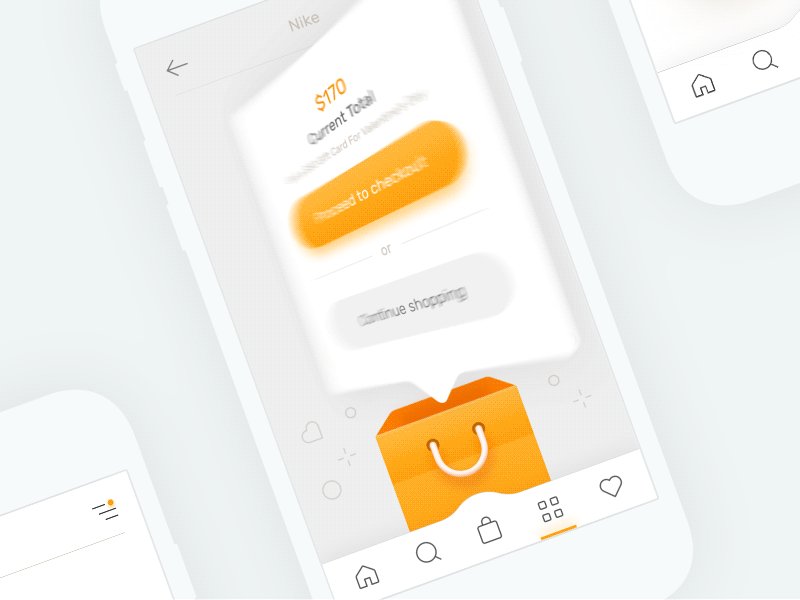
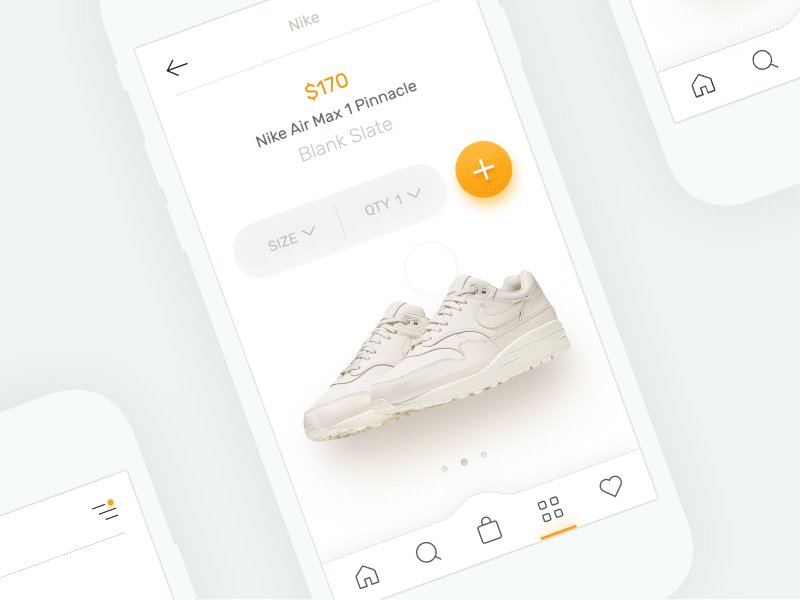
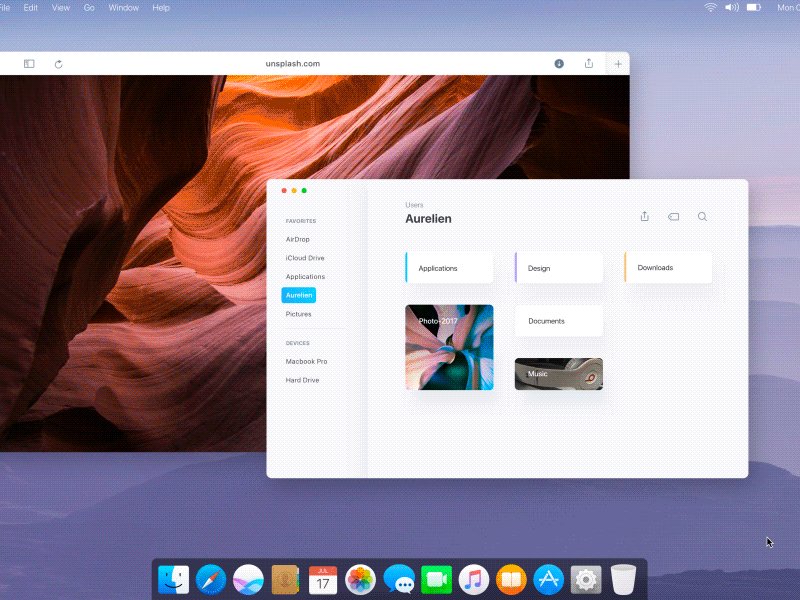
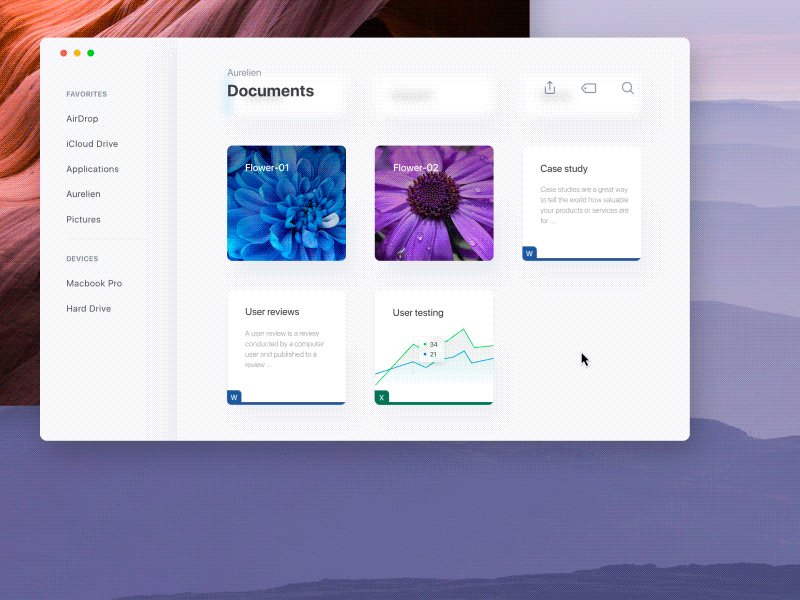
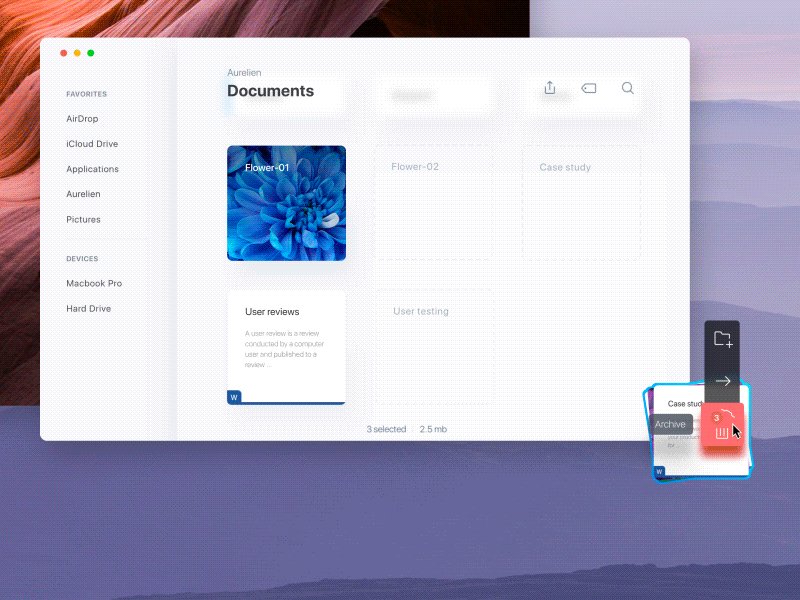
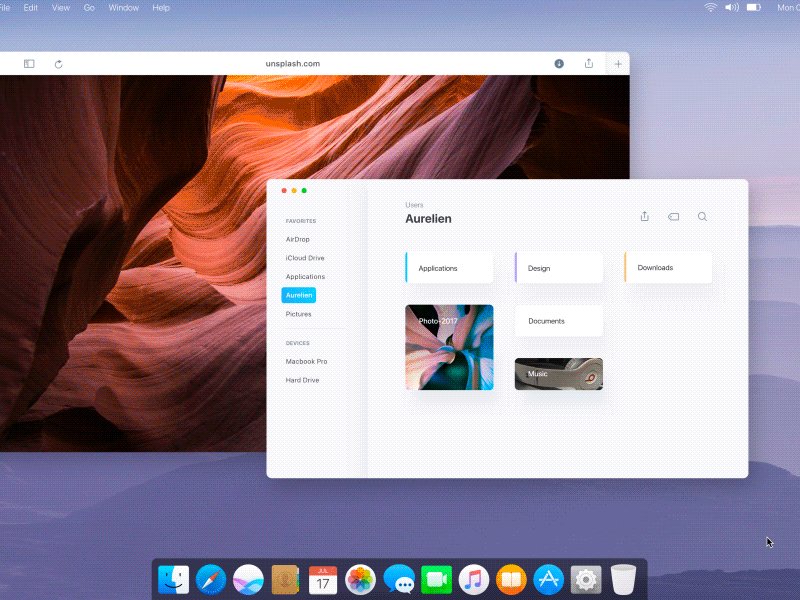
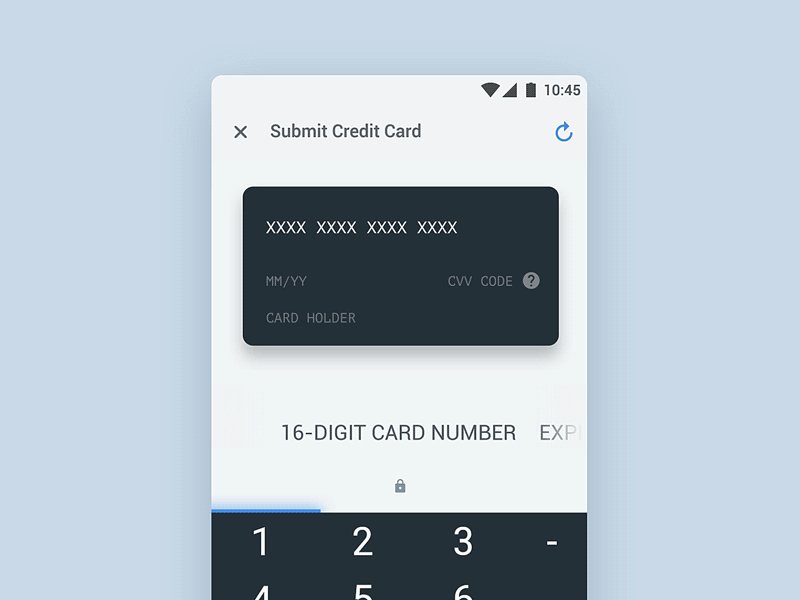
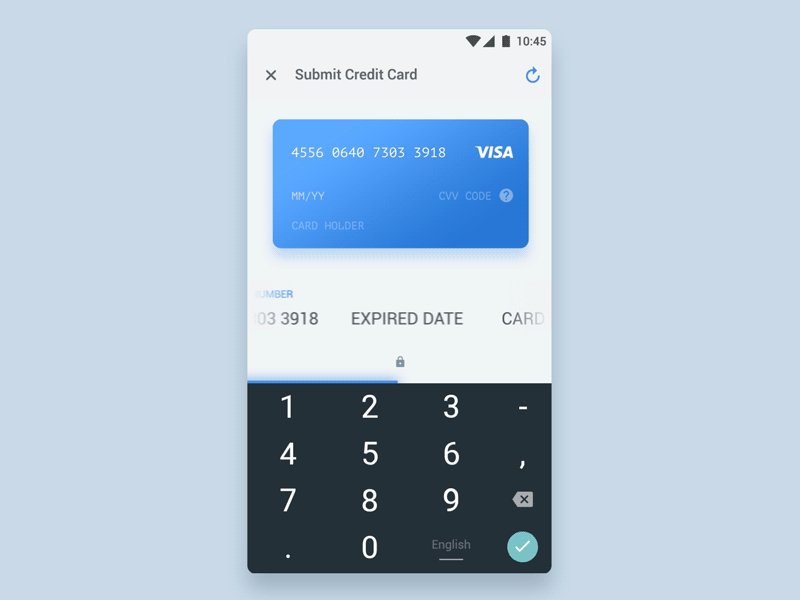
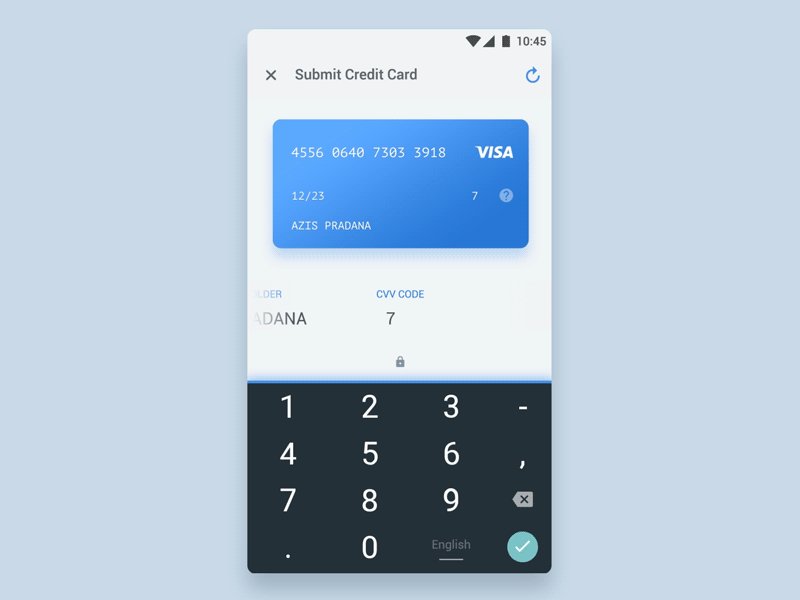
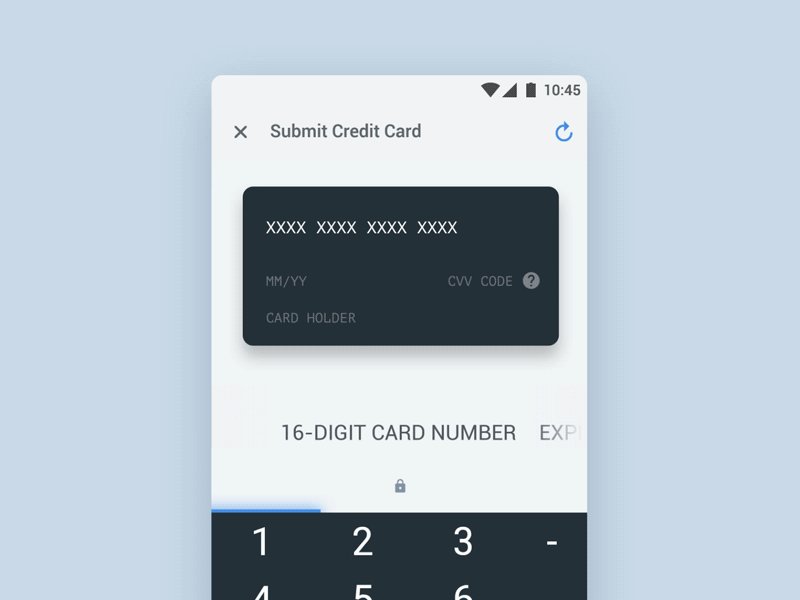
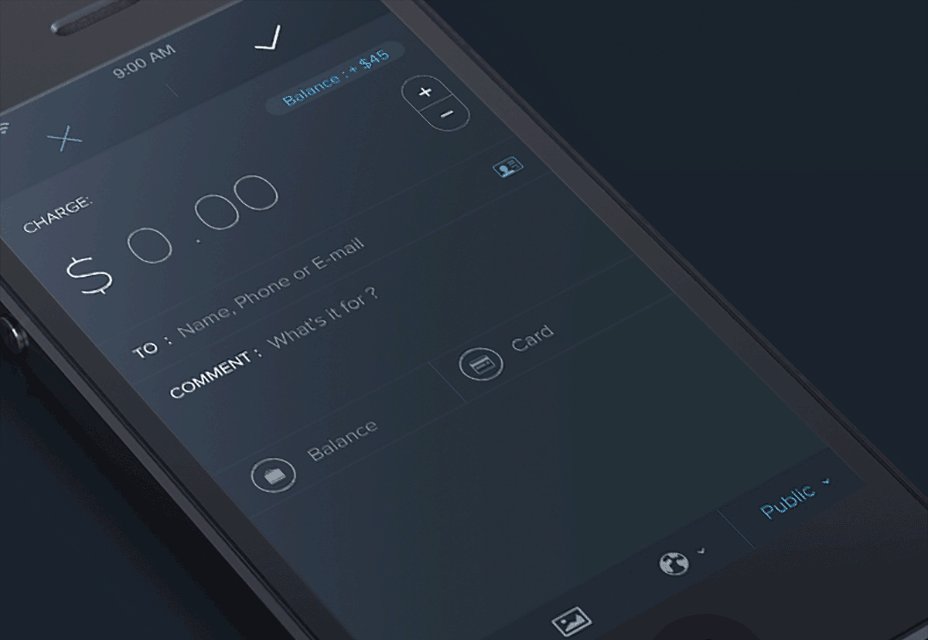
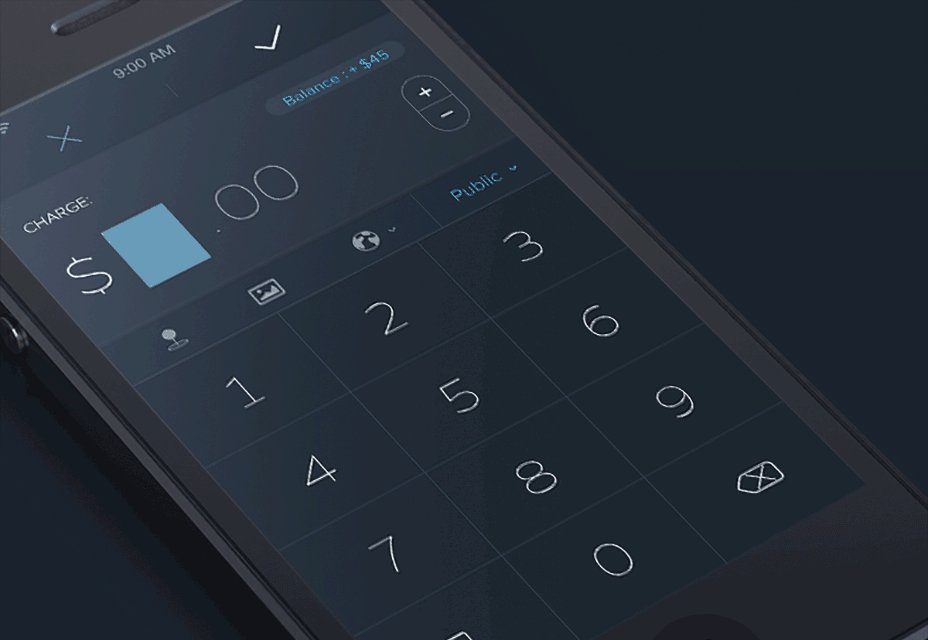
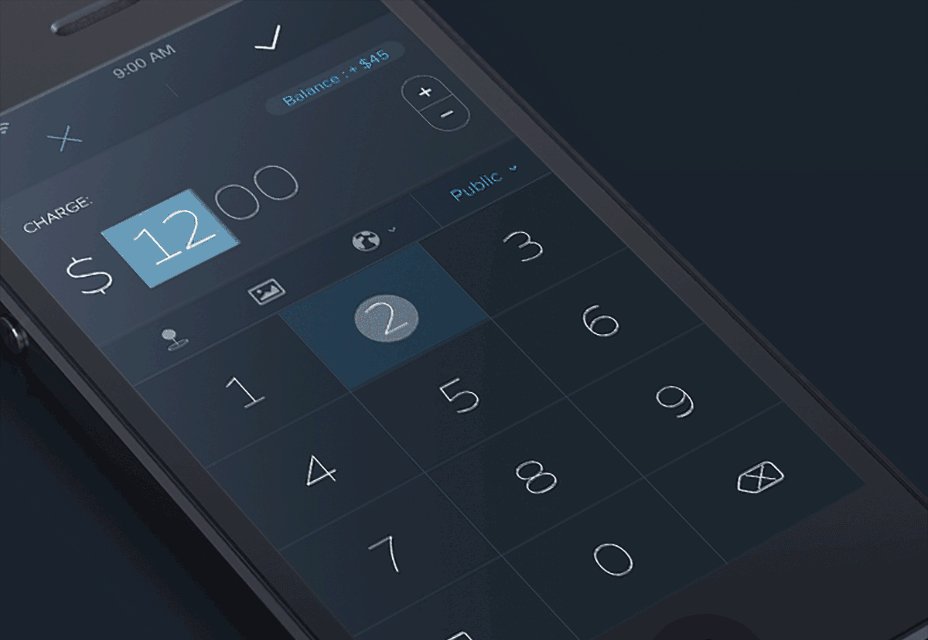
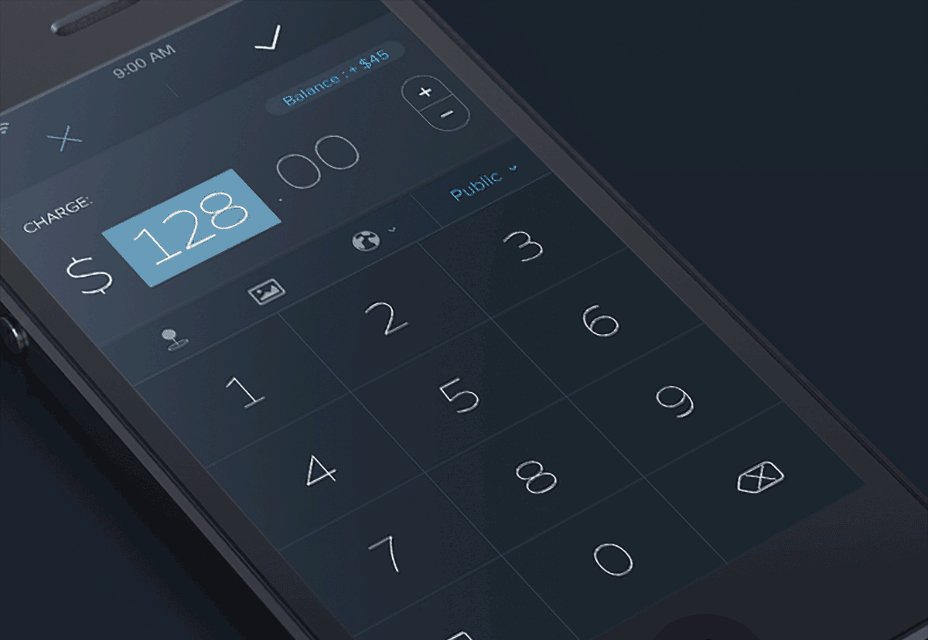
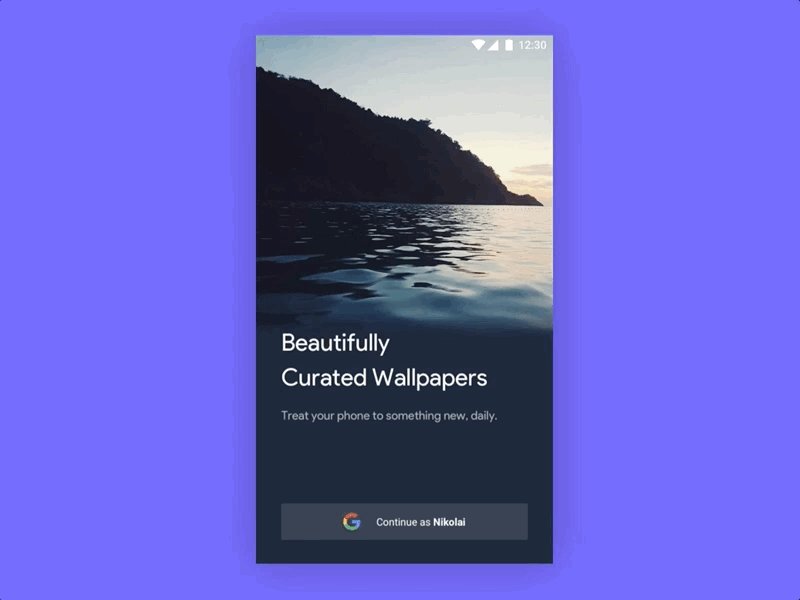
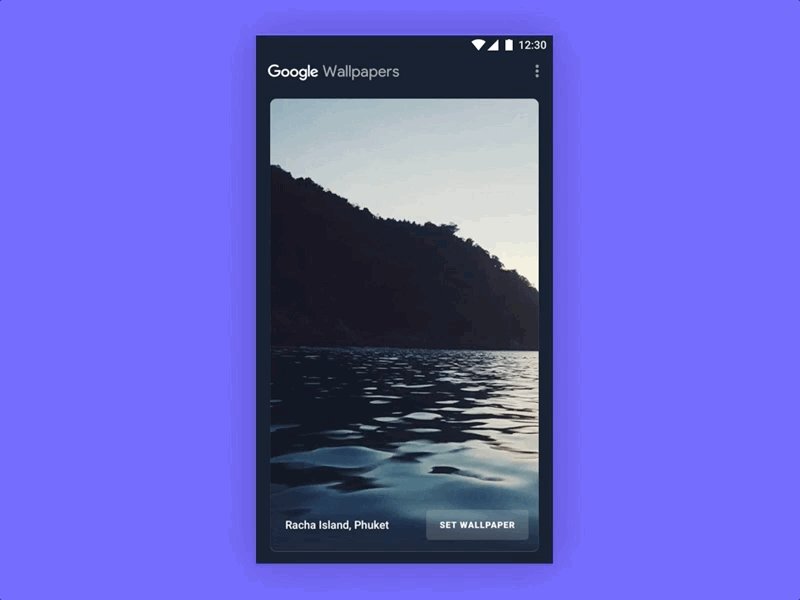
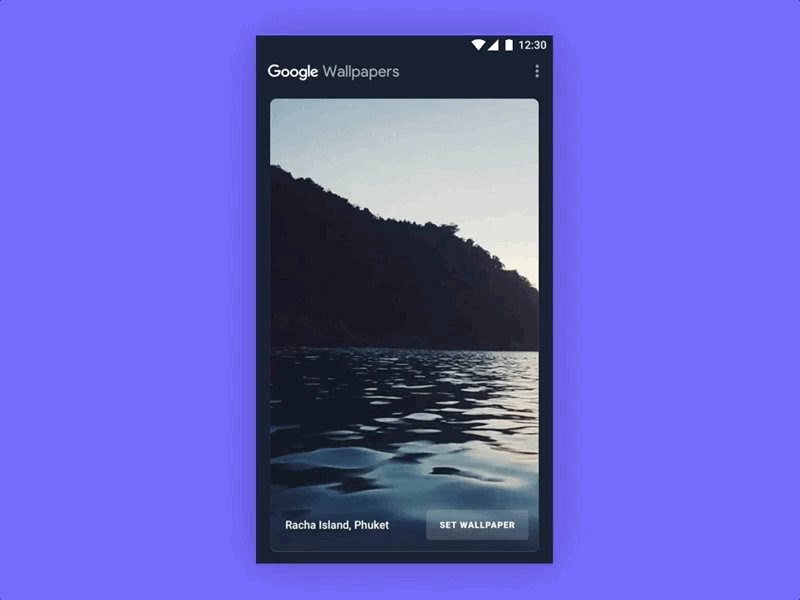
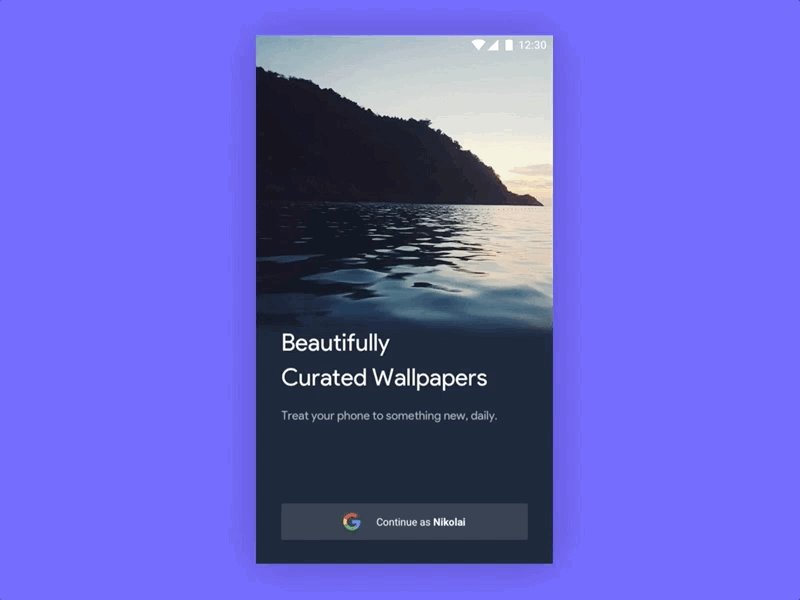
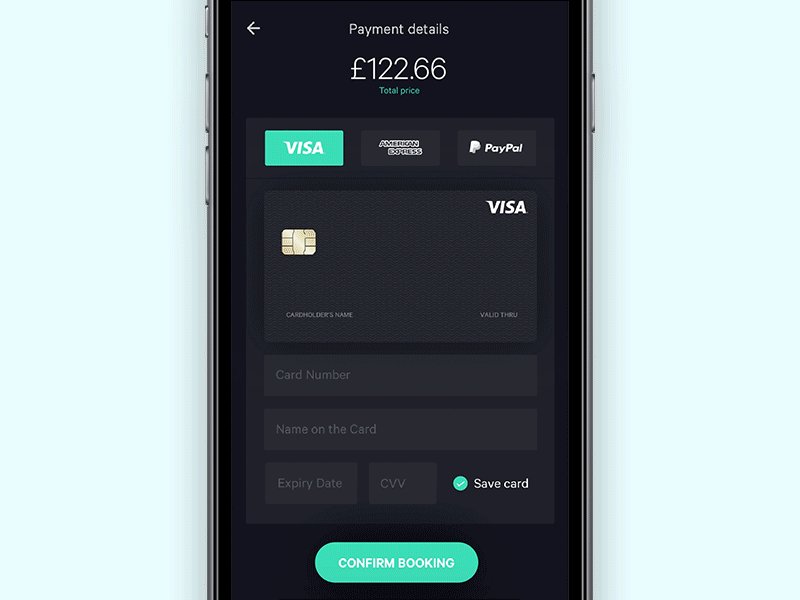
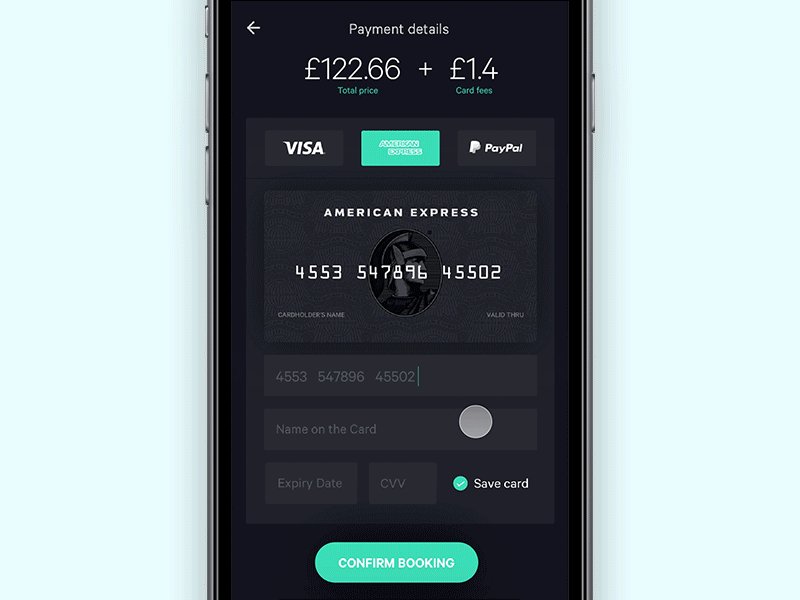
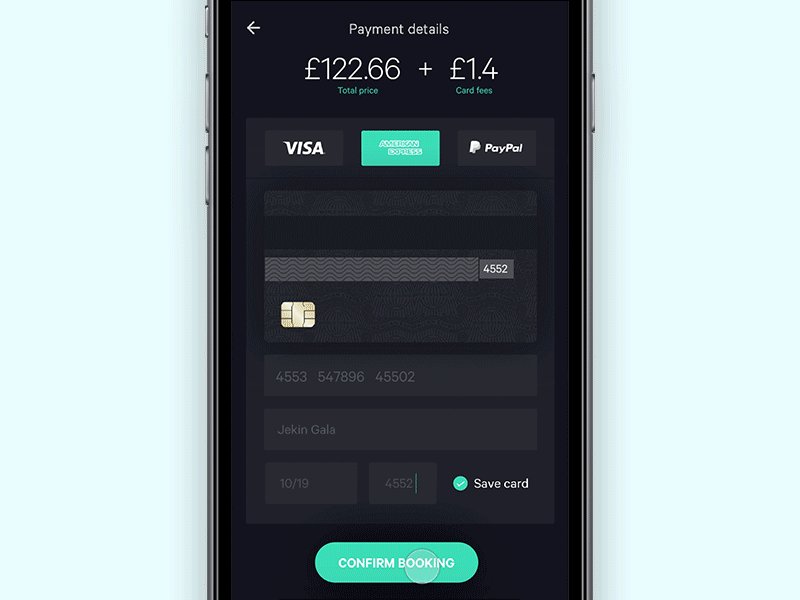
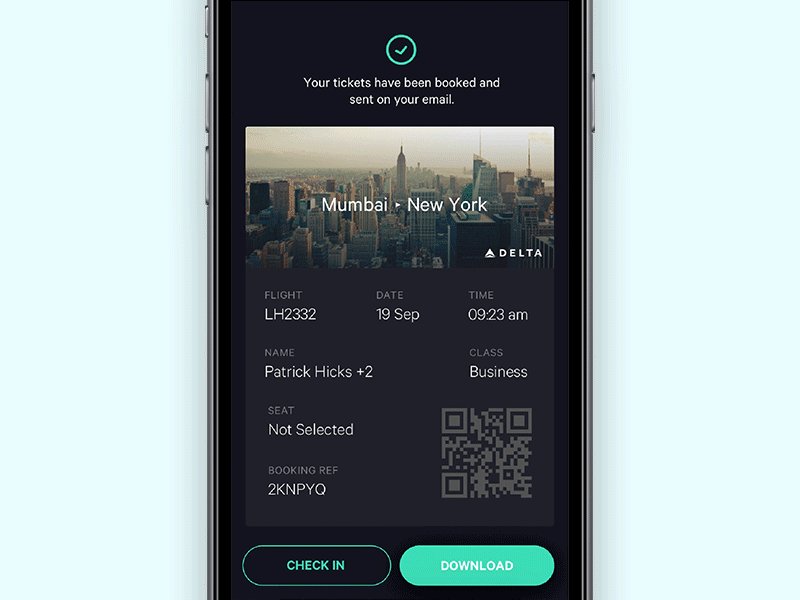
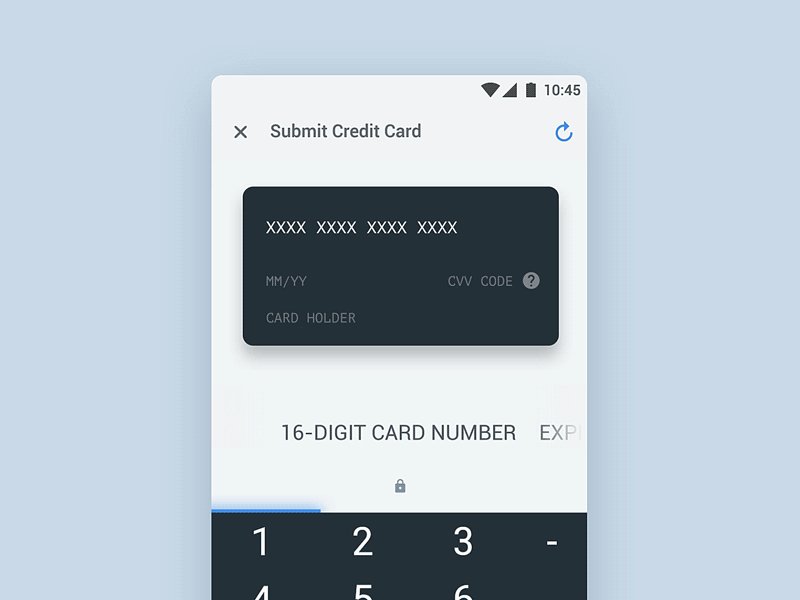
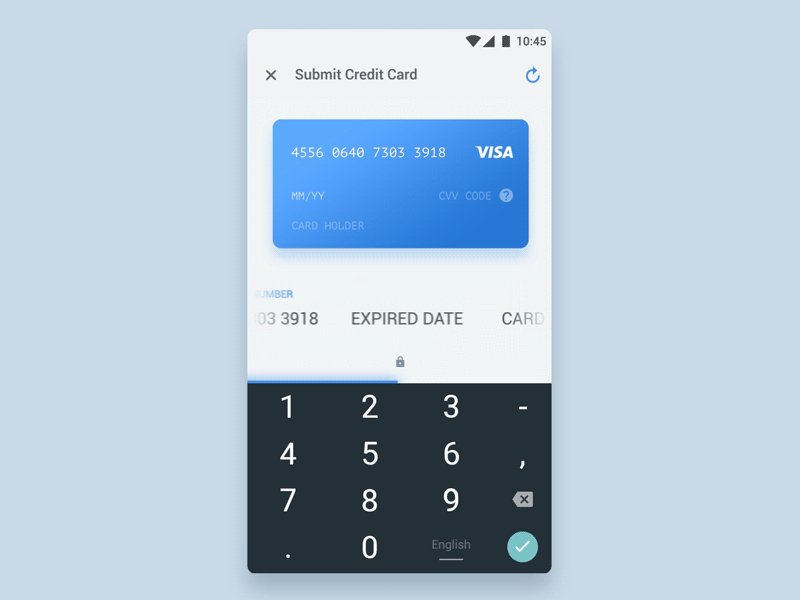
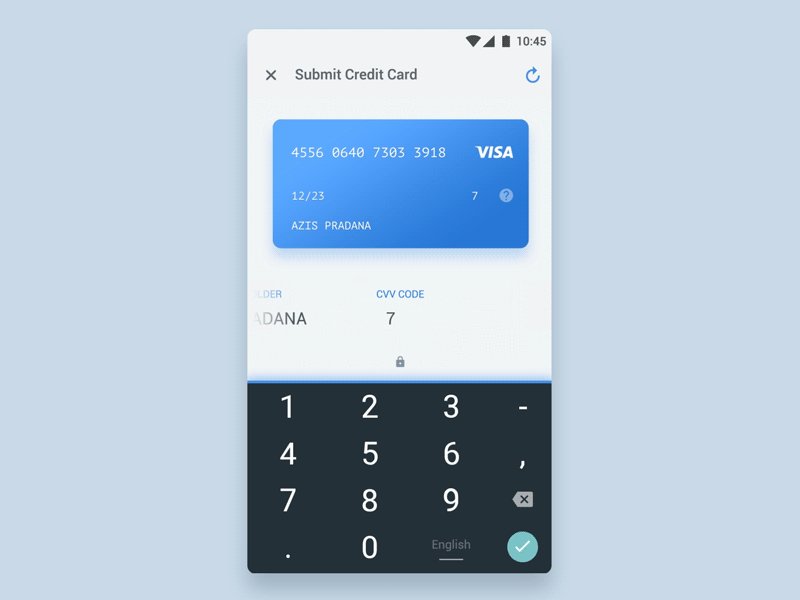
No mundo das interfaces e da experiência total de um usuário com um serviço, as animações vão além da esfera estética e passam a ser, prioritariamente, funcionais. Ou seja, claro que servem para deixar tudo mais dinâmico e vivo, mas na maioria das vezes cumprem uma função de feedback, de informação para o usuário de uma maneira clara, rápida e divertida. São confirmações, apontamento de erros, onboardings e toda uma gama de indicações que facilitam a vida das pessoas.
Confira abaixo alguns exemplos recentes que surgiram por aí.