Design thinking em três dimensões
A realidade virtual não está mais no reino da ficção científica. Nos últimos anos, o mercado de realidade virtual e aumentada (VR / AR) tem esquentado com grandes empresas de tecnologia como Microsoft, Google, HTC, Facebook e até mesmo a Apple. E a tecnologia não é mais apenas para gamers, mas está sendo usado para tudo, desde vendas de carros até treinamento corporativo. A Forbes prevê que as vendas de fones de ouvido VR e AR atingirão US $ 80 milhões até 2021 e a TechCrunch está argumentando que o AR pode se tornar o principal impulsionador de um mercado de AR / VR de US $ 108 bilhões até 2021.
Neste momento, o cenário VR / AR parece um pouco com o oeste selvagem. Não existem muitos padrões ou diretrizes, e muitas pessoas ainda não estão totalmente certas sobre o que é a RV / RA e por que isso é importante. Para os designers , o VR / AR oferece a oportunidade de estar no piso térreo da criação e do design de uma indústria totalmente nova — desenvolvendo os padrões de design, em vez de seguir as regras predefinidas descritas por outra pessoa.
Como a maioria dos projetistas passou anos aprimorando seu trabalho em telas planas: computadores, dispositivos móveis ou até mesmo design de impressão, pode parecer difícil mergulhar no design 3D. Mas nada que não se possa adaptar.
Como em qualquer projeto de design, é essencial conhecer e entender o máximo possível sobre a plataforma, o público-alvo e o que você (ou o cliente) está tentando alcançar. Seja realista. Esta é uma nova fronteira, por isso não subestime quanto tempo levará para compreender a tecnologia — prepare-se para cometer erros e aprender com eles.
Como começar: mergulhe em si mesmo
A melhor maneira de começar é experimentar VR / AR para si mesmo se você ainda não o fez, e se você já tentou antes, é hora da imersão total. Como esse espaço é tão novo, é impossível começar a projetar sem ter o máximo de experiência em primeira mão possível.
Para iniciantes com orçamento limitado, comece baixando os aplicativos de RV / AR das lojas Google e App da Apple em seu smartphone ou tablet. Muitos aplicativos ainda são gratuitos e há uma grande variedade para escolher. Pegue o Google Cardboard, que é a maneira mais econômica de começar a experimentar a realidade virtual.
Se você está se sentindo um pouco mais aventureiro e tem um pouco mais de dinheiro para gastar, o Google Daydream e o Samsung Gear VR oferecem experiências mais integradas e de maior qualidade na extremidade inferior.
Para aqueles com maiores carteiras no bolso, a Oculus , a HTC Vive e a Sony oferecem plataformas de ponta que se concentram mais em jogos. Estes não são para os fracos de coração, e os custos podem ser altos, de US $ 949 para um pacote completo do PlayStation VR para vários dólares a mais para um sistema Vive ou Oculus com um PC high-end. Esses sistemas também exigem um pouco de configuração e conhecimento técnico, mas nada que um tutorial do youtube não resolva .
Enquanto explora, faça anotações sobre o que funciona e o que não funciona do ponto de vista da UX / UI. Certifique-se de levar em conta limitações técnicas e se o hardware está ajudando ou impedindo a experiência do usuário. Além disso, anote quais elementos são atraídos, você gosta da imersão total da RV ou prefere a realidade mista do AR? Isso ajudará você a determinar onde gastar seu tempo aprendendo.
Primeira pessoa vs. Design plano
O VR / AR tem cerca de três dimensões e a interface do usuário não está mais confinada a uma tela ou superfície retangular plana. Portanto, é essencial entender um pouco melhor o design espacial e os elementos de interface do usuário espacial.
Tipos de elementos da interface do usuário espacial:

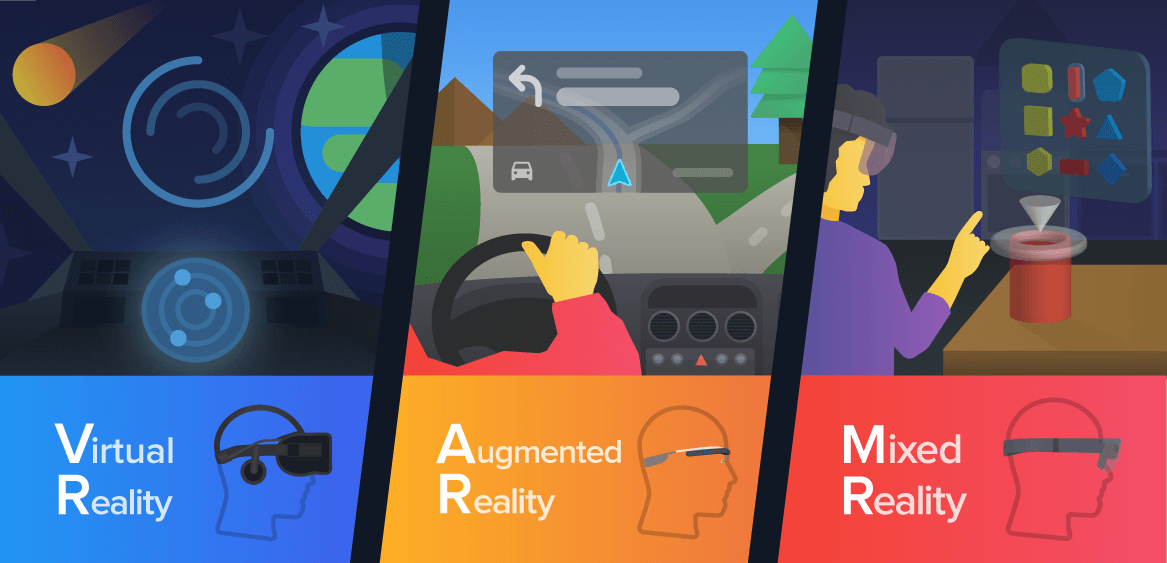
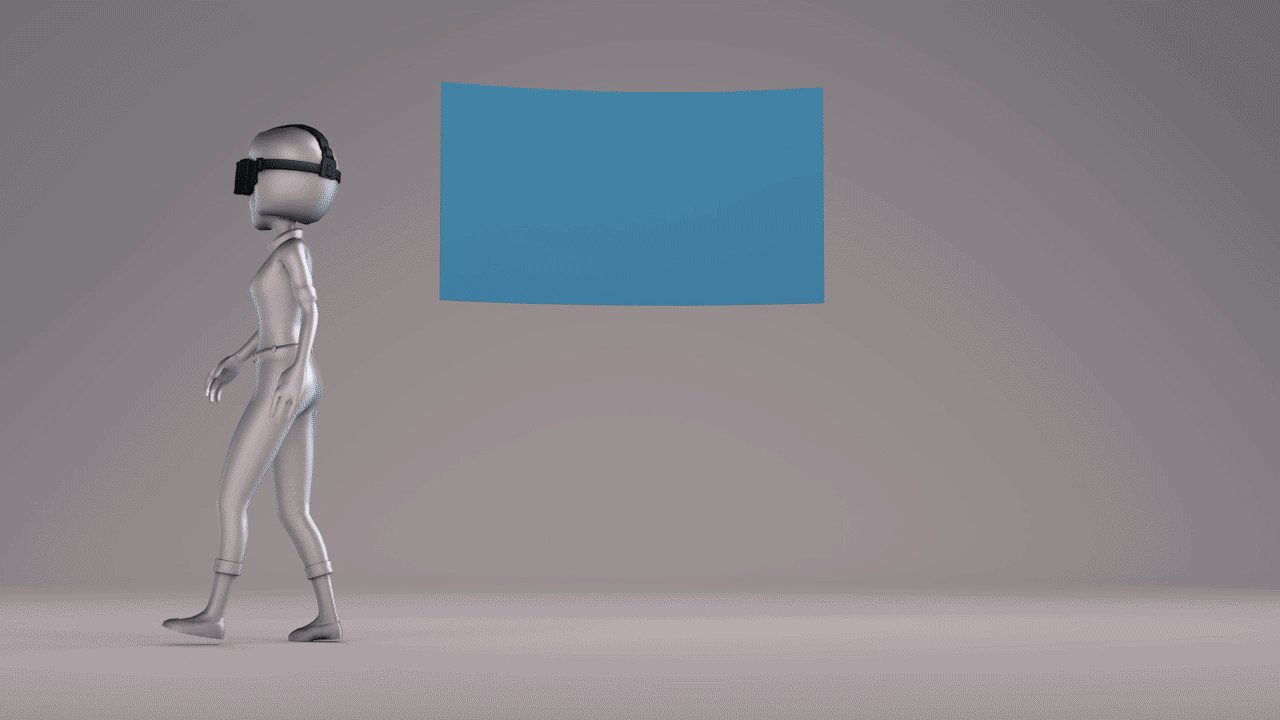
– Acompanhamento — os elementos da interface do usuário acompanham o usuário enquanto eles se movem pelo ambiente e não são corrigidos. Um exemplo real disso seria o painel do seu carro.

– Mundo bloqueado — Elementos de interface do usuário têm um espaço especificamente atribuído no ambiente e não se movem. No mundo real, exemplos disso são sinais de trânsito, semáforos ou indicadores de pedestres.
Comece a pensar em como o design no mundo real pode se aplicar ao mundo virtual. Certifique-se de pensar em linhas de visão e tamanhos de fonte e esteja preparado para fazer uma prototipagem rápida em RV para testar suas suposições. Às vezes você pode se contentar com um hotlink em um objeto para interação simples; Para interações mais complexas, você precisará criar menus dinâmicos com interações secundárias ou mesmo terciárias. Os jogadores já estão familiarizados com muitos desses conceitos e compreendem a importância de cada tipo de elemento de interface do usuário espacial.
Novos insumos, novos desafios
Pela primeira vez, os usuários estão sendo solicitados a interagir com uma interface sem interação tátil. Não há mais mouse, touchpad ou touchscreen. Embora alguns métodos imitem essa interação tátil, na maioria dos casos, o usuário estará interagindo com um ambiente virtual por meio de algumas entradas não familiares, por isso é importante entender como isso afeta o design da interface do usuário.
Tipos de entradas:
gesto
Olhar (rastreamento ocular)
Voz
Entradas de hardware:
Plataforma específica
Toque e clique em controladores
controladores de jogo
Háptico
Cada plataforma ou dispositivo terá seu próprio conjunto exclusivo de métodos de entrada e poderá ter todos ou apenas alguns dos métodos explorados acima; Portanto, é essencial entender a plataforma para a qual você está projetando.

De volta ao básico: o processo de design virtual
Todo ótimo design começa da mesma maneira, não importa qual seja o produto final. Depois de ter uma boa noção do projeto e dos objetivos, comece a colaborar e a debater. Use o que você usa atualmente para os primeiros conceitos de design: quadros brancos, caneta e papel ou software. Colete feedback e faça uma iteração quanto possível para refinar e estreitar o foco antes de prosseguir.

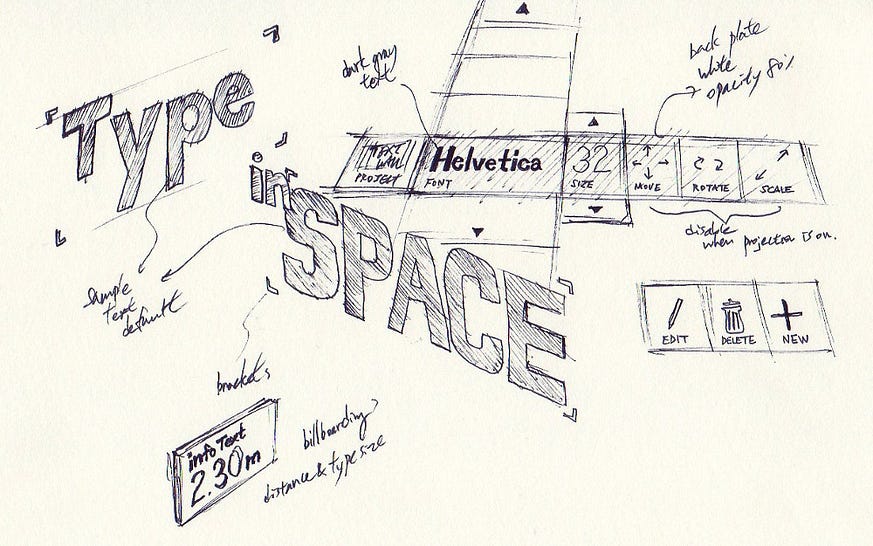
Como em qualquer projeto de design, o esboço ou o quadro branco no estágio de brainstorming é a melhor maneira de concretizar as ideias. A imagem acima mostra os conceitos iniciais para um painel tridimensional de AR / VR.
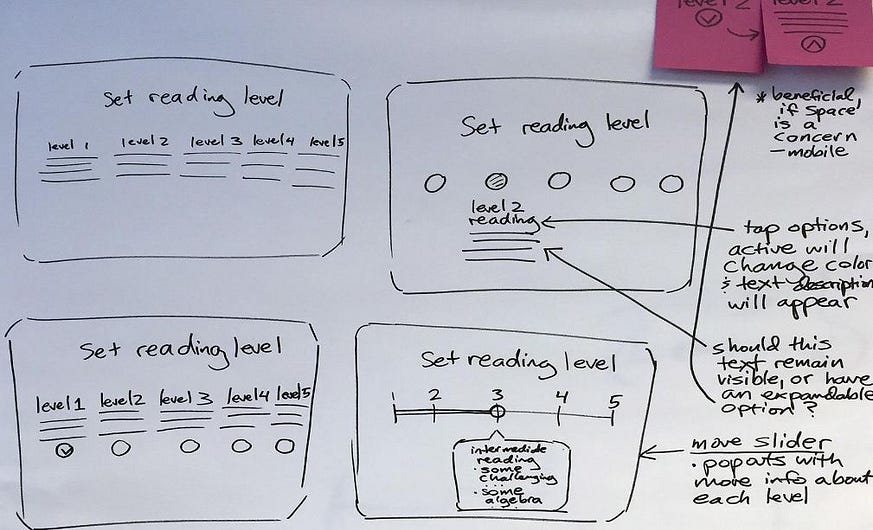
Depois que os conceitos iniciais são refinados, o próximo passo é entrar na mentalidade do usuário criando fluxos de usuário. Ao traçar o caminho que um usuário percorre na interface do usuário, podemos garantir que o caminho seja simples e fácil de entender.
O estágio final é wireframes. Projetando a maneira como a interface do usuário será exibida e acessível ao usuário.
Comece pequeno: prototipagem rápida
Não tenha medo de fazer esboços ou wireframes em protótipos rápidos de VR / AR em um estágio inicial. Ele ajudará você a resolver quaisquer problemas imprevistos com suas idéias antes de mergulhar fundo demais na floresta de desenvolvimento.
Algumas ferramentas simples podem ser usadas para testar rapidamente alguns desses conceitos iniciais:
Sketch to VR — um plug-in que permite que os designers usem o Sketch para criar demos habilitados para o Google VR. Uma excelente ferramenta para criar e mostrar os primeiros protótipos para as partes interessadas.
Vizor — um pouco mais avançado e permite que os designers criem demos interativos baseados em cena foto ou 3D. Storyscape mostra como começar.
WebVR — uma plataforma aberta que permite experimentar VR em um navegador da web.
Você também pode usar softwares como Sketchup , Blender e Cinema 4D para criar protótipos e protótipos de interfaces e cenas VR / AR. Como alternativa, se você quiser ir direto para uma das principais ferramentas de design e desenvolvimento em realidade virtual / realidade virtual, vá diretamente para a Unity e configure uma conta gratuita. Tem um pouco mais de aprendizado, mas há muitos tutoriais para você começar.

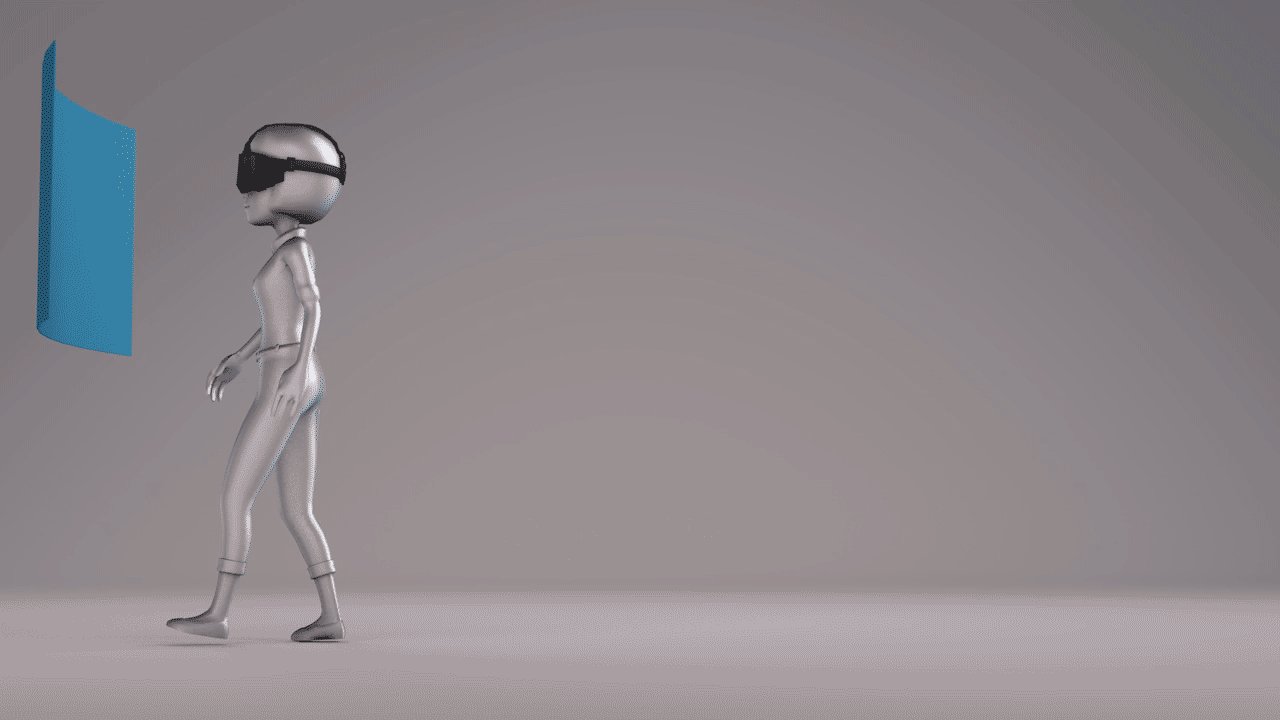
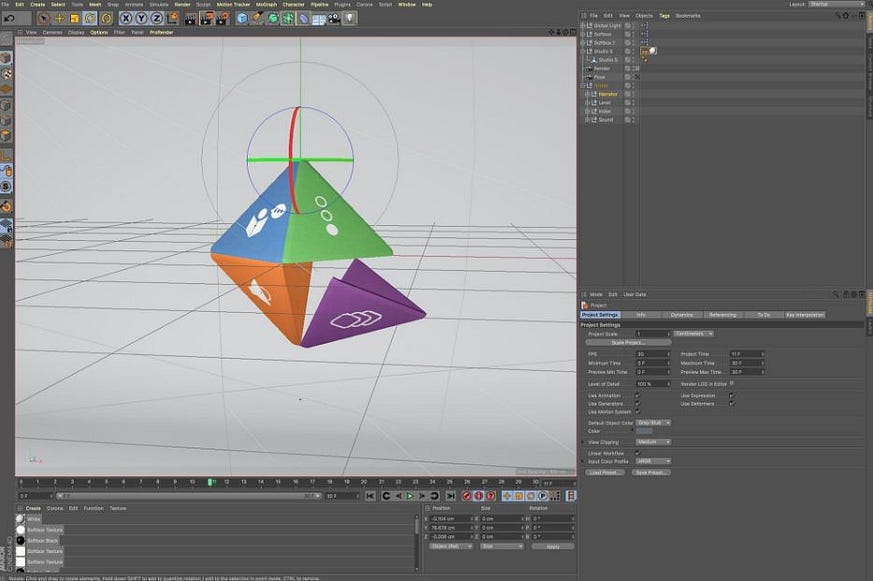
Quando as ideias da interface do usuário começam a tomar forma, há várias maneiras de prototipar conceitos. Acima estão os elementos da interface do usuário 3D que foram modelados e animados no Cinema 4D antes de serem exportados para o Unity Pro.

Captura de tempo de execução do Unity Pro.
Tal como acontece com o design tradicional da interface do usuário , excelente design visual é fundamental. Aplique o que você sabe e não tente reinventar a roda ou mude sua estética dramaticamente demais. Use as ferramentas com as quais você já está familiarizado para evitar curvas de aprendizado desnecessárias (Adobe CC, Sketch, Framer, etc.).
Tenha em mente o dispositivo que o usuário final usará para experimentar sua interface do usuário. Telas e headsets de alta resolução (tablet AR, Oculus, Vive, PlayStation VR) permitem designs mais detalhados e fontes menores e mais elegantes. Dispositivos de extremidade inferior ou de tela pequena (smartphone VR / AR, papelão, Daydream, Gear VR) precisarão usar fontes maiores e mais espessas e elementos de interface do usuário menos detalhados.
Mantendo a realidade
Guie os usuários pela interface usando dicas e sempre forneça feedback com cada interação para que o usuário seja orientado rapidamente. Fique por dentro das melhores práticas de UX / UI e crie gráficos limpos, simples e fáceis de usar, permitindo que seus usuários se familiarizem com experiências virtuais, fornecendo-lhes pontos de referência e metáforas visuais familiares.
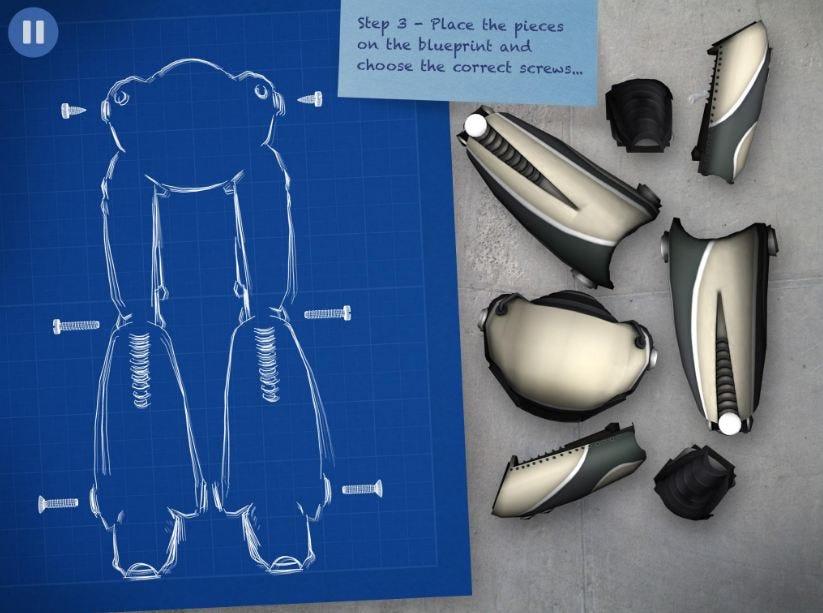
Acredite ou não, depois de todos esses anos se afastando do skeuomorfismo no design, o VR / AR está trazendo de volta. Usar um gesto para girar uma discagem ou pegar um objeto parece natural para os usuários. Basta perguntar a jogadores hardcore, eles têm interagido com mundos virtuais há anos.

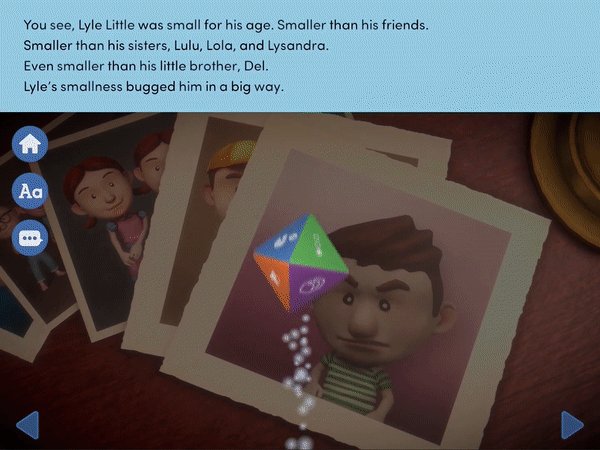
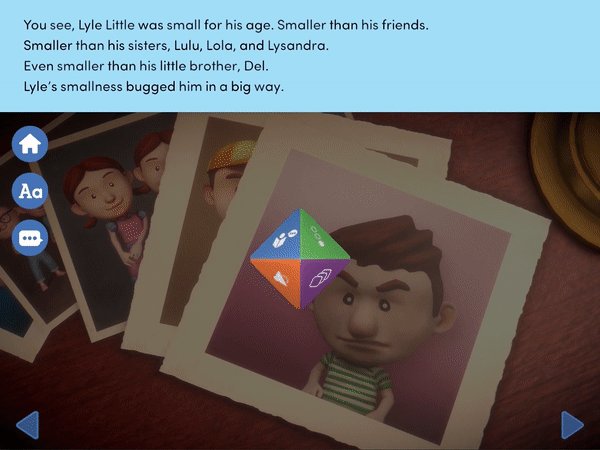
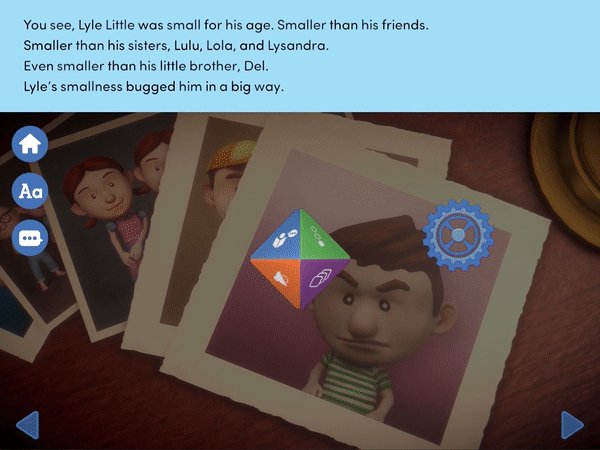
A imagem acima mostra um mini-jogo feito para um livro infantil imersivo. Os usuários pegam as peças e as colocam sobre o projeto para construir pernas de poder robóticas.
Diretrizes de design AR do Google: Os primeiros passos — mas um bom ponto de partida

Quando o Google e a Apple anunciaram suas plataformas móveis de realidade aumentada (AR) no verão passado, elas abalaram o mundo 3D. Quase da noite para o dia, o ARCore, do Google, e o ARKit, da Apple, mudaram o centro de gravidade do design 3D UX de fones de ouvido como o Oculus Rift , HTC Vive e PlayStation VR para dispositivos móveis já onipresentes.
O ARCore e o ARKit despertaram o interesse em 3D de um novo e enorme grupo de designers e desenvolvedores com experiência na criação de aplicativos móveis 2D. Eles também adicionaram confusão a um campo já caótico. Na época, os fluxos de trabalho 3D eram uma miscelânea de ferramentas e padrões de design emprestados de jogos, filmes, impressão 3D e arquitetura. Eles estavam fragmentados e demorados, especialmente em comparação com os fluxos de trabalho de prototipagem 2D. Eles exigiam o domínio de novas ferramentas com curvas de aprendizado íngremes.
Para complicar a situação, não havia instruções, aplicativos de referência ou diretrizes de design para ajudar esses designers a começarem na AR móvel. No entanto, isso felizmente mudou com o recente lançamento de um conjunto de diretrizes de design AR do Google.
As Diretrizes de projeto de realidade aumentada do Google devem ser uma ferramenta vital para desenvolvedores de aplicativos para dispositivos móveis em 2D. Mas quão úteis eles são realmente? Eles refletem as prioridades ou atendem às necessidades de designers envolvidos na criação de aplicativos 3D complexos? Eles são algo que eu recomendaria para designers que desejam começar no AR?
O que se segue são minhas observações (espero que úteis) enquanto tento responder a essas perguntas.
As vantagens
Em geral, as diretrizes se destacam quando estimulam os projetistas a criar aplicativos que enfoquem o movimento e o comprometimento ambiental. O movimento, especificamente o movimento do usuário, desempenha um papel crítico na RA.
Os desenvolvedores de aplicativos para dispositivos móveis devem considerar novas orientações de dispositivos e posições de câmeras. As diretrizes reconhecem que os usuários de aplicativos AR não mais simplesmente armazenam um dispositivo; eles constantemente a reposicionam.
Os designers devem levar em conta a fadiga do usuário e se os elementos da interface do usuário bloqueados na tela obscurecem a visualização da câmera. Diferentes tipos e pesos de dispositivos também afetam a experiência de um usuário. Um tablet oferece uma tela maior, mas pesa mais que um telefone, tornando as sessões de usuário mais demoradas.
“Esteja ciente da duração das experiências de jogo”, afirmam as diretrizes. “Considere quando os usuários precisarem fazer uma pausa.”
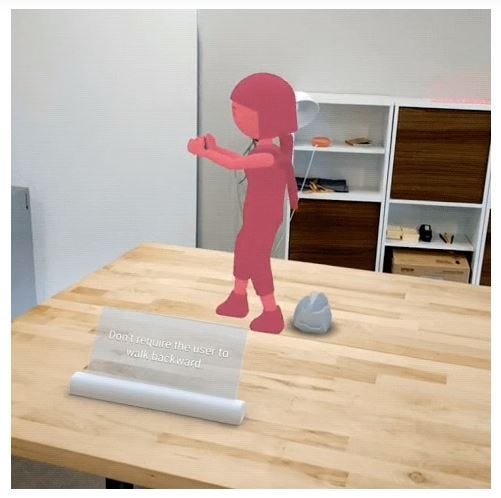
As diretrizes lembram os projetistas de um dos aspectos mais negligenciados do AR: a mobilidade do usuário final e como isso modela as interações com projetos imersivos. E se o usuário estiver no ônibus, usar uma cadeira de rodas ou não conseguir mover ou segurar um dispositivo?
Para garantir o acesso de todos, as diretrizes pedem que os designers considerem quatro modos de usuário — sentado, mãos fixas; sentado, mãos em movimento; de pé, mãos fixas; e em pé, mãos em movimento (amplitude total de movimento).

As diretrizes também sugerem o fornecimento de “uma experiência alternativa” se o usuário não puder se movimentar: “Por exemplo, em vez de incentivar os usuários a se aproximarem, enfatize outras atividades, como interação ou transformação de objetos”.
As diretrizes enfatizam a conscientização do ambiente externo e procuram incentivar projetos que priorizem a segurança do usuário. Fazer com que os usuários façam o backup ou incentivá-los a se mover em qualquer direção enquanto o dispositivo está apontado para outro lugar é altamente desencorajado.

Atrasando os usuários
As diretrizes oferecem ajuda em seis áreas principais: ambiente, nuances do usuário, inicialização e adição de ativos virtuais, interação com ativos virtuais, design da experiência e realismo.
No entanto, eles lutam para acompanhar as demandas de designers e desenvolvedores que estão evoluindo rapidamente. Isso me leva a pensar se o Google pode realmente estar atrás dos usuários para entender o potencial da RA móvel para realizar tarefas complexas ou comunicar experiências com nuances.

Crédito: Google. As diretrizes oferecem orientações sobre como adicionar recursos virtuais, incluindo arrastar para colocar um objeto
Por exemplo, as diretrizes não fazem concessões para casos de uso de várias cenas ou mecanismos complexos — ou realmente qualquer coisa além da simples colocação de objetos e funcionalidade semelhante a adesivos. No entanto, hoje em dia, os designers estão tentando criar aplicativos que incluem interatividade, como a seleção de objetos, comportamentos condicionais e fluxos de cena de ramificação impulsionados pelo comportamento do usuário.
Outra omissão importante é a discussão de ambientes colaborativos. Um dos recursos mais procurados na AR móvel é a capacidade dos usuários de colaborar na mesma cena a partir do mesmo local em diferentes dispositivos ou, em alguns casos, compartilhar a mesma visão da câmera.
Muitas vezes vejo o último quando os designers desejam permitir que os colaboradores remotos vejam seus protótipos de AR no ambiente para o qual foram destinados e forneçam feedback, tudo em tempo real.
O veredito
Com tudo isso dito, eu dou as diretrizes um sinal positivo. Eles são um ponto de partida bom e muito necessário, e abrangem alguns conceitos críticos também.
Acima de tudo, eles colocam o usuário e suas necessidades na frente e no centro — em particular, vis-à-vis interagindo com o ambiente físico enquanto usam AR. As diretrizes nunca se afastam da idéia central de estar atento aos humanos no mundo usando sua (simples) aplicação — e isso não é uma coisa ruim.
No entanto, esta primeira iteração de melhores práticas é claramente conservadora. Para os designers que sentem a urgência de começar a AR móvel, essa abordagem faz com que eles queiram mais. O melhor é que os padrões e as melhores práticas do design AR UX móvel estão bem abertos para qualquer um ajudar a definir.
Um dos efeitos da introdução do ARCore e do ARKit foi o fortalecimento recente da comunidade de aproximadamente 4 milhões de designers de 2D para criar um impacto no universo. Eles já estão desenvolvendo soluções inteligentes e as empresas estão começando a desenvolver ferramentas próprias.
O espaço AR móvel pode parecer caótico e desorganizado agora. Mas o que funciona bem vai ganhar. As inovações dos designers pioneiros de hoje informarão as diretrizes de design de amanhã. Em questão de anos, acredito que voltaremos a nos lembrar com carinho desses dias como um período de incrível experimentação, liberdade e aprendizado.
Fonte:
Toptal , The Next Web Realidade mista 2D para 3D. Nas palavras de um designer criador de ferramentas para projetos de Tipografia em AR