
Projetar um site bonito não é difícil. Difícil mesmo é convencer as pessoas a usá-lo todos os dias. Esse impasse resume um pouco as dores de cabeça diárias do designer, afinal a arte está nos olhos de quem vê e a usabilidade está nas mãos do usuário. O aprendizado é que as revisões e os feedback são fundamentais. Construir, revisar, editar… é assim que você minimiza os erros. O Good Annotations é uma ferramenta que o ajudará a fazer exatamente isso, tanto para projetos UX como UI.

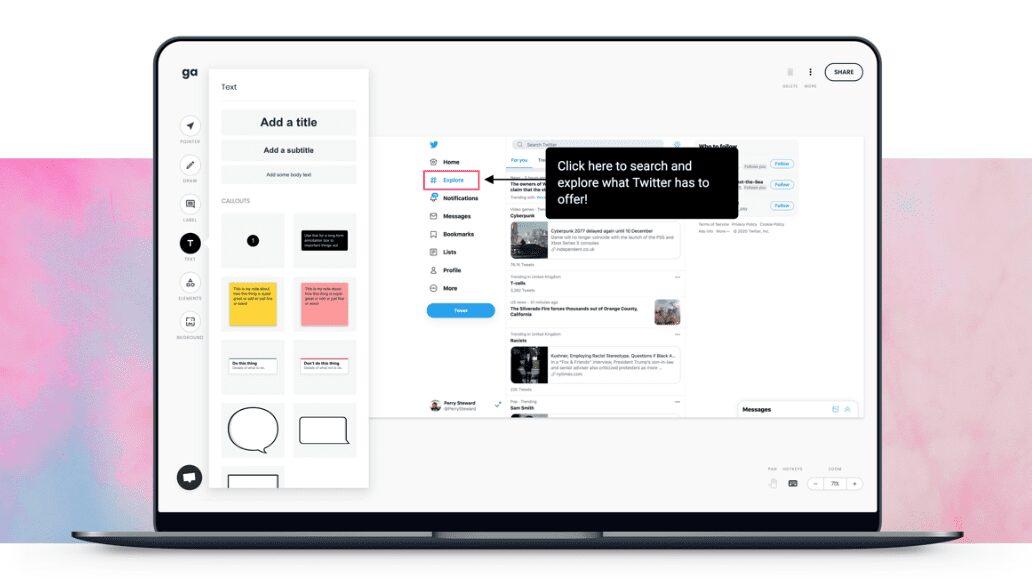
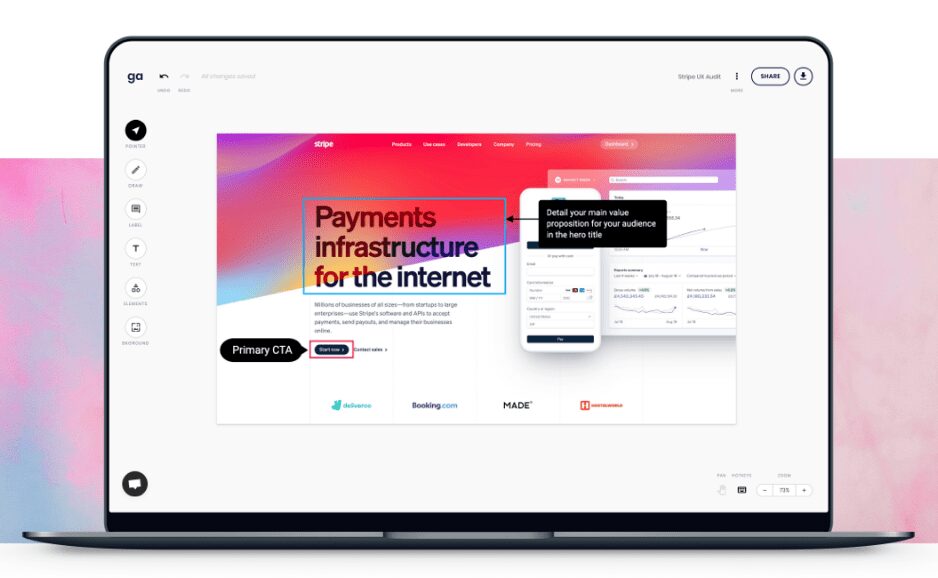
Uma ferramenta web para pesquisa e auditoria de design.
Você pode compartilhar seus insights para produtos, aplicativos e serviços existentes, fazer anotações em imagens, design de elementos, verificar o alinhamento e revisar tanto o UX como o UI.
Você pode usar uma ferramenta dessas para anotar coisas importantes como:
● Tipografia.
● Espaços brancos e negativos. Seu cérebro precisa de pequenas quebras de continuidade para compreender os espaços visuais. Um bom exemplo são os parágrafos e as chamadas, para que nem tudo pareça um bloco único.
● Cores. A pintura dos elementos, as letras e o fundo desempenham um papel fundamental em como o pessoa que vê seu projeto irá se sentir.
Se a UI é o que torna seu site visualmente bonito, a UX é o que faz com que ele pareça correto. O UX designer irá construir
usar casos, páginas de teste A/B e criar mapas para os usuários.
Aqui está um guia bem elaborado sobre como usar o Good Annotations para fornecer um feedback UX marcante.
● Aprenda. O primeiro passo para qualquer projeto é aprender sobre o projeto, usuários em potencial, e
entrega. Leia, observe, observe e ouça.
● Prática. Nada é perfeito, mas a prática ajuda você a chegar o mais próximo possível – a auditoria
de projetos de UI no Good Annotations é um bom começo. Sublinhe, faça um círculo, e aponte os
elementos, depois compartilhe seu projeto com um amigo e converse pela seção de comentários.
● Construir. Criar websites, capas de livros, manuais de usuário etc. Use feedbacks e lições anteriores.
● Publique. Seth Godin costuma dizer que é melhor ter medo de não
publicar do que publicar um projeto medíocre.
● Feedback. Peça feedback. Oriente seu público e sua equipe sobre como
tirar uma foto fazer um print da tela, anotar a imagem e enviar de volta como feedback. O tipo certo de
feedback o ajudará a crescer e a descobrir o que as pessoas querem.
Imagens grandes estão na moda este ano, mas não é por isso que você vai jogar uma foto enorme em qualquer lugar.
Só porque algo está na moda, não é necessariamente o mais fácil de se fazer.
Você pode construir um site super hypado e errar feio na hora de torná-lo utilizável ou mesmo visitável. Grandes instituições, corporações e até mesmo países cometem esse mesmo erro de não pedir feedback visual. Peça feedback.
Lembre-se que o feedback visual é uma peça chave do design. O MECCALAND é um exemplo perfeito de um website na moda, utilizável e que chama a atenção.
A criação de um projeto assim precisa de um feedback constante. Caso contrário, você pode acabar fazendo um site tipo o da Universidade de Artes de Yale, abaixo.
Percebe a diferença?
O MECCALAND mantém o usuário engajado e interessado.
Enfim, experimente o Good Annotations e comece a construir projetos, websites e aplicativos através de feedback visual.