
Sites oferecem acesso a todos os tipos de informações. Ler sobre uma organização, comprar um item, doar para uma causa ou acessar um recurso. E para acessar tudo isso e muito mais, dependemos da navegação do site para nos ajudar a encontrar o que estamos procurando. No entanto, muitos sites ainda se contentam com aquela navegação “boa o suficiente”. A boa notícia é que com algumas práticas os designers conseguem deixar a experiência de navegação bem mais claras e eficientes.
Em seu artigo “A navegação é mais importante que a pesquisa”, Gerry McGovern mostra como sua equipe fez vários testes de tarefas. Um dos pontos que chama a atenção é o fato de que 70% dos usuários iniciaram uma tarefa clicando em um link e apenas 30% usaram o recurso de busca. Ou seja, as pessoas confiam primeiro na navegação porque é mais fácil e rápido clicar em links do que usar a pesquisa. E quanto mais as palavras do link corresponderem ao que as pessoas estão procurando, obviamente fica mais provável que elas cliquem no link.
No entanto, se forem muitos links, se estiverem mal organizados ou com nomes confusos as pessoas perdem a iniciativa de navegar pelos links.
“Menus e links claros são as bases sobre as quais os grandes sites são construídos”.
Gerry McGovern
Embora esta seja uma regra importante a ser seguida para projetar uma navegação eficaz, não é a única. E embora o design de navegação seja sempre motivo de debate, existem algumas práticas que todo designer de experiência do usuário deve seguir.
Então, quais são as regras para projetar uma ótima navegação? Neste artigo vamos considerar estas:
- Priorize a consistência
- Crie interações claras
- Evite a navegação profunda
- Design para compatibilidade responsiva
Priorize a consistência
Inconsistências de navegação podem resultar em um conteúdo que não se encaixa nas seções do site porque acaba sendo alocado automaticamente e sem o filtro apropriado. Outras vezes, as pessoas podem precisar acessar algo mais “enterrado” no site é essa a função básica de links rápidos na navegação. No entanto, existem outras soluções que evitam adições inconsistentes à navegação.
Subpáginas e páginas de destino
A consistência se resume a fazer uma escolha. Por exemplo, os elementos de navegação devem exibir todas as subpáginas ou nenhuma delas. Exibir subpáginas em apenas algumas seções pode confundir as pessoas e faze-las imaginar que as seções não têm subpáginas. E se as subpáginas não estiverem listadas na navegação principal, certifique-se de que a navegação secundária seja usada de forma consistente em todas as seções.

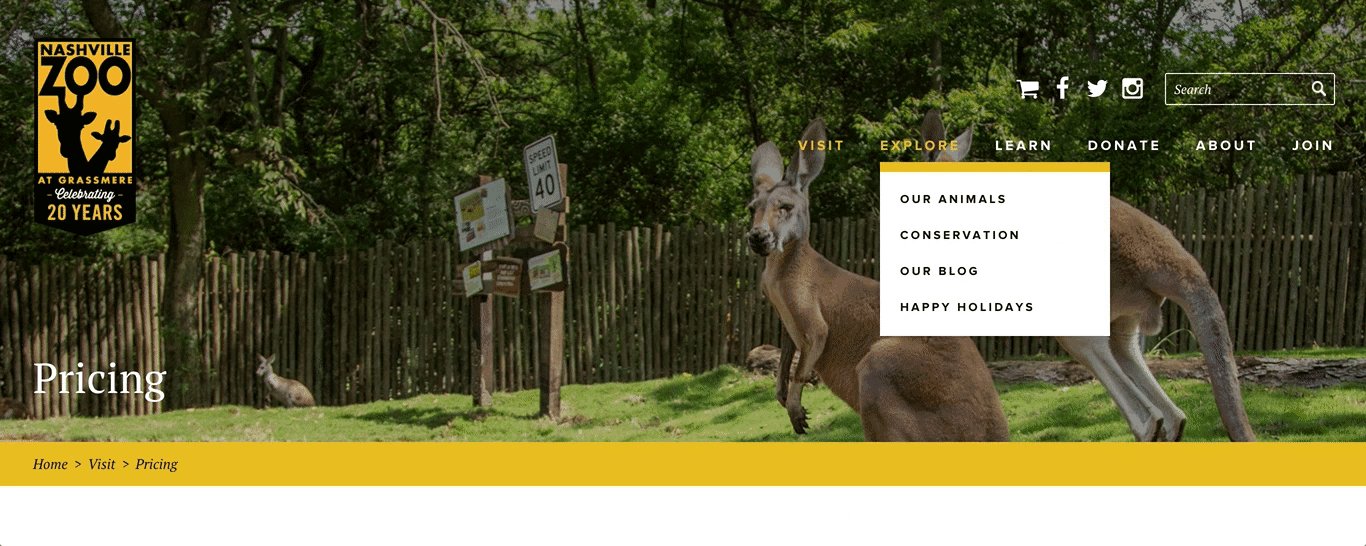
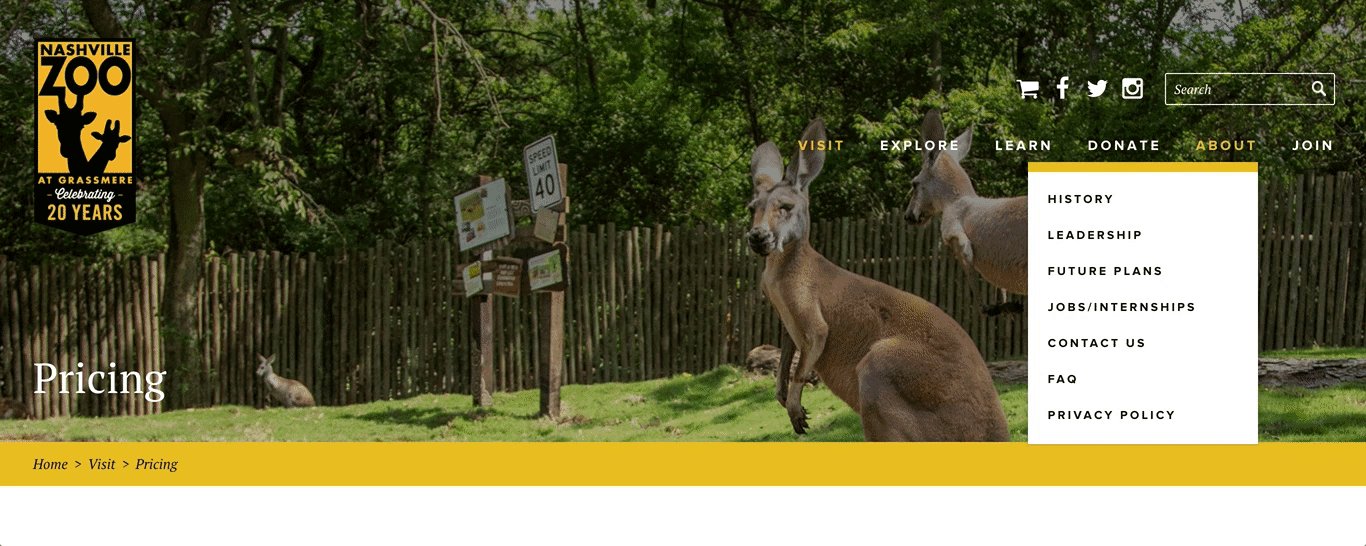
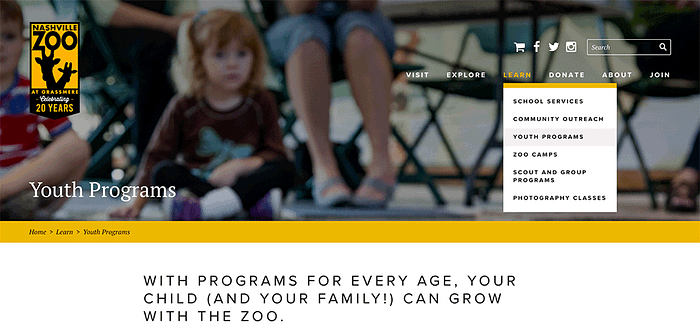
No site do Nashville Zoo , quando o usuário passa o mouse sobre cada seção do menu, as subpáginas de cada seção são exibidas.
Da mesma forma, todos os itens de navegação primários devem ser vinculados a páginas de destino ou todos devem ser cabeçalhos de seção para links de navegação secundários. Quando apenas alguns dos principais itens de navegação são links, as pessoas tentarão clicar em não links e vão ficar confusas e frustradas quando nenhuma página for carregada.
O design também deve indicar claramente se os itens de navegação primários são links ou apenas cabeçalhos — se não forem links, use um estilo de fonte ou cor diferente. Outro indicador útil é garantir que o mouse se transforme em um cursor de ponteiro acima dos links.

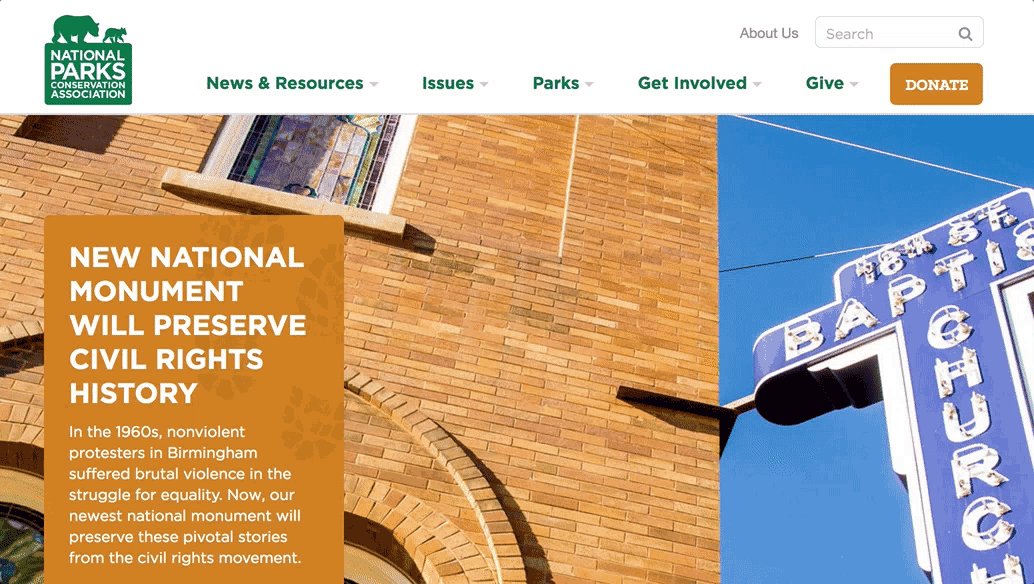
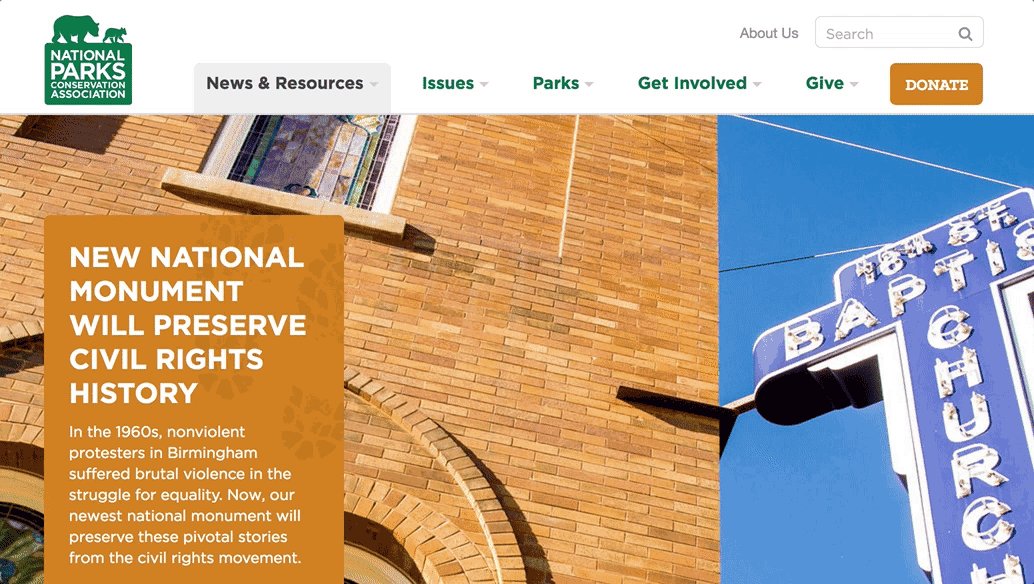
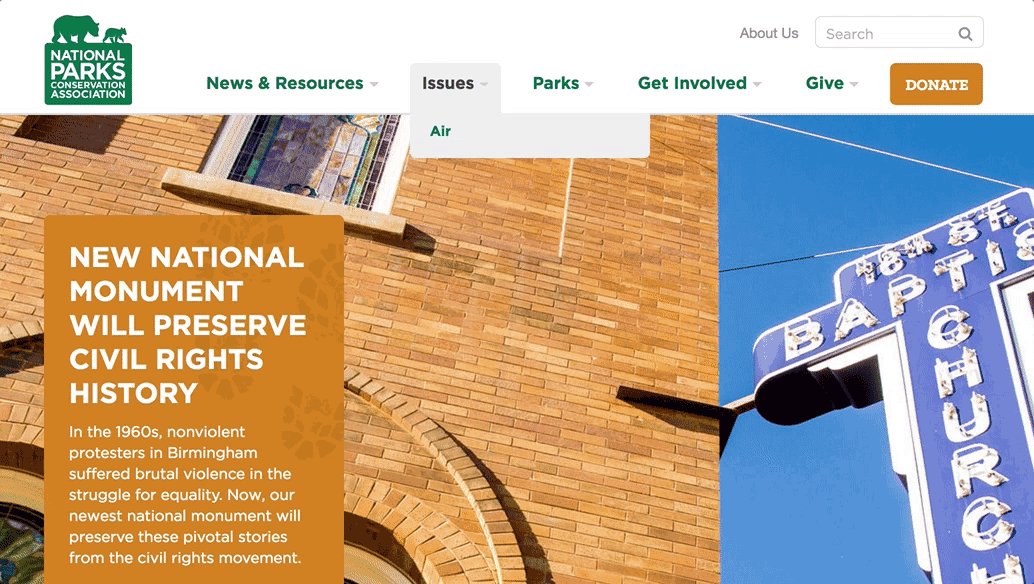
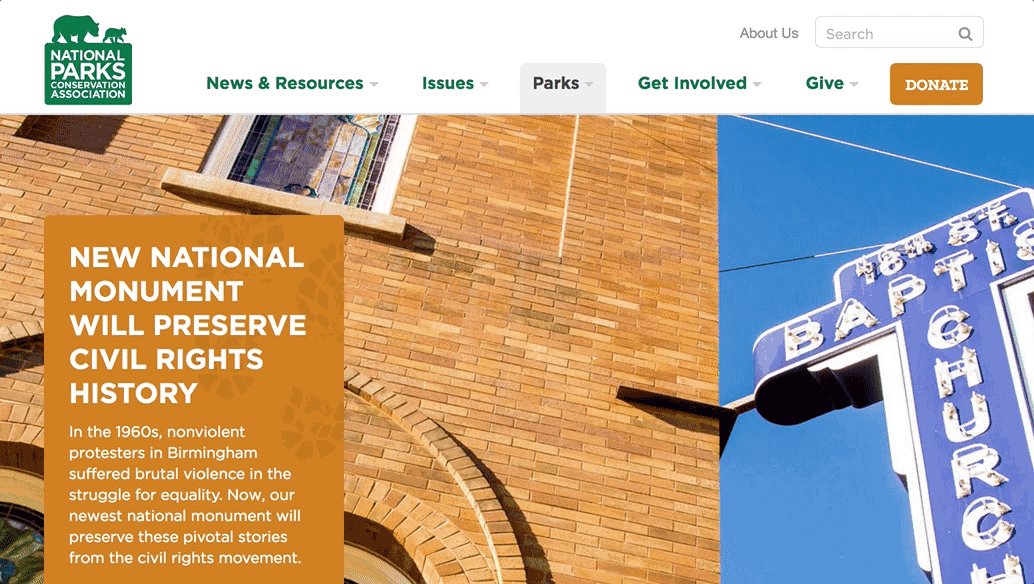
O site da National Parks Conservation Association utiliza cabeçalhos de seção como navegação principal.
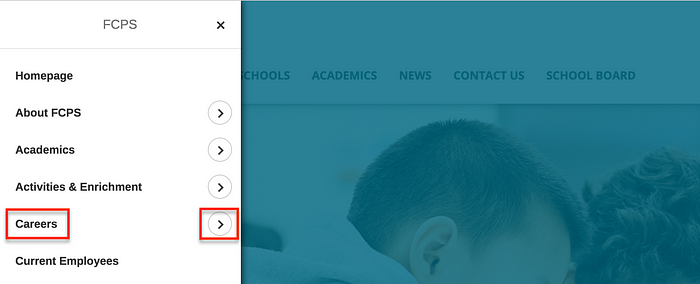
Além disso, se um item de navegação principal for um link, deixe a ação relacionada clara, seja por meio de palavreado ou design visual. No menu completo da Escola Pública do Condado de Fairfax , por exemplo, os usuários acessam a página de Carreiras clicando no texto “Carreiras” ou podem clicar na seta para visualizar as subpáginas.

No menu completo da Escola Pública do Condado de Fairfax, se o usuário quiser acessar a página de Carreiras, pode clicar no texto “Carreiras” ou clicar na seta para acessar as subpáginas de Carreiras.
Se estiver sendo adicionado um novo conteúdo que não se encaixa nas seções atuais do site, talvez seja hora de repensar a hierarquia do site ou reconsiderar por que esse conteúdo existe no site se não se encaixa no restante do conteúdo do site — deve ser removido? Ou pode ser consolidado em uma página relacionada para que não viva por conta própria?
Se houver uma página que precise ser acessada com mais facilidade, considere um call-out ou um bloco de recursos em uma página inicial ou página de destino da seção. É mais provável que as pessoas prestem atenção a esses bloqueios – e um item importante e em destaque não deve atrapalhar a navegação de todo o site.
As “Migalhas de Pão”
Breadcrumbs são uma ajuda de navegação para ajudar a orientar as pessoas dentro de um site. Esse tipo de orientação é especialmente importante se as pessoas forem direcionadas para páginas mais profundas no site de fontes externas.
Mas as migalhas de pão precisam ser precisas para serem eficazes; eles não podem perder níveis ou deturpar a hierarquia de páginas. Para sites pequenos com apenas dois níveis, breadcrumbs não são necessários, mas quando forem necessários, seja consistente! Confira UI-Patterns para saber mais sobre as práticas recomendadas básicas de breadcrumbs.

Compare as migalhas de pão no Nashville Zoo com o menu expandido e veja se as migalhas de pão e o menu refletem com precisão um ao outro.
Projete interações claras
Quando um visitante do site não sabe quais itens são interativos ou quais interações esperar, o resultado é confusão. Combata essa confusão projetando cuidadosamente as interações para serem claras e compreensíveis.
Indicadores claros de funcionalidade
As alterações visuais ajudam a esclarecer quais interações esperar em um site. Por exemplo, trocar um ícone de expansão por um ícone de recolhimento indica que algo mudou e como reverter a alteração. Quando o ícone não é atualizado, as pessoas podem perder o resultado.

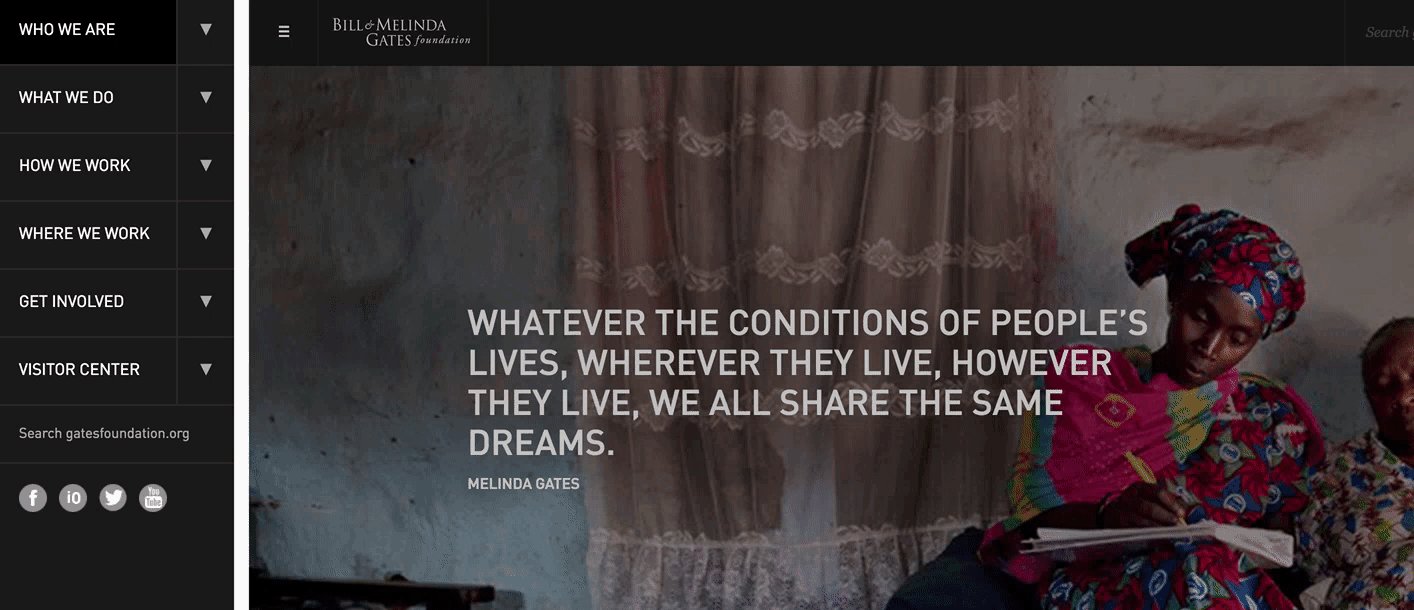
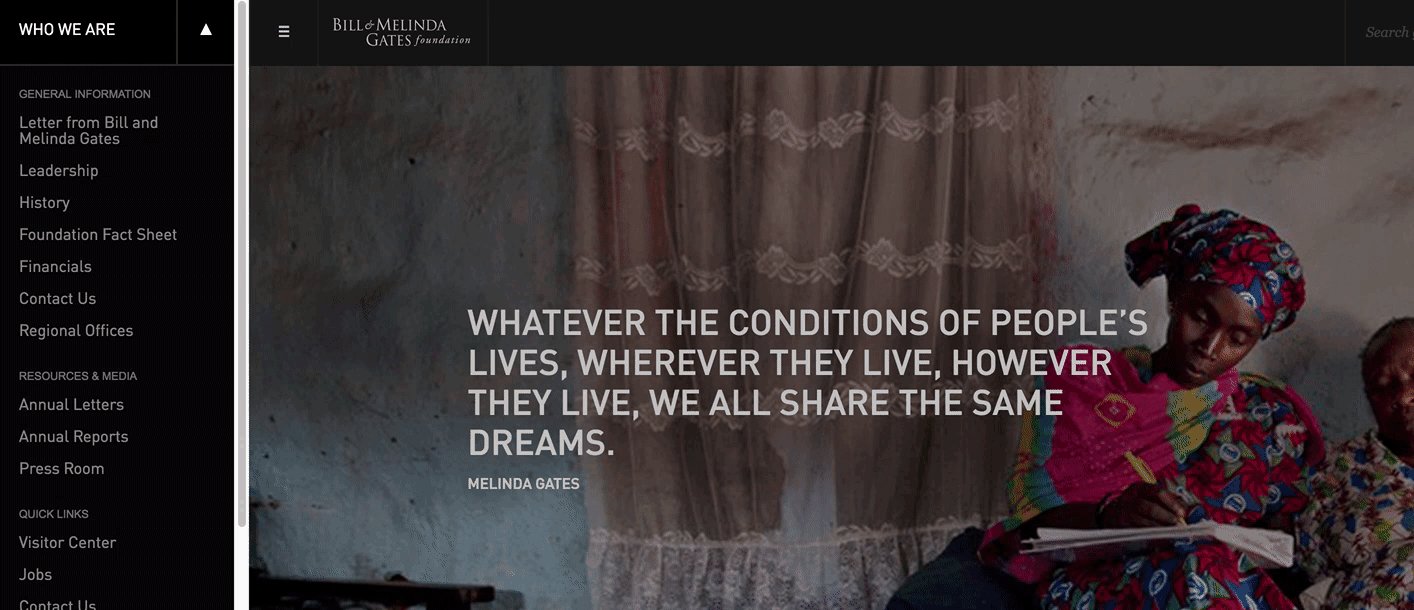
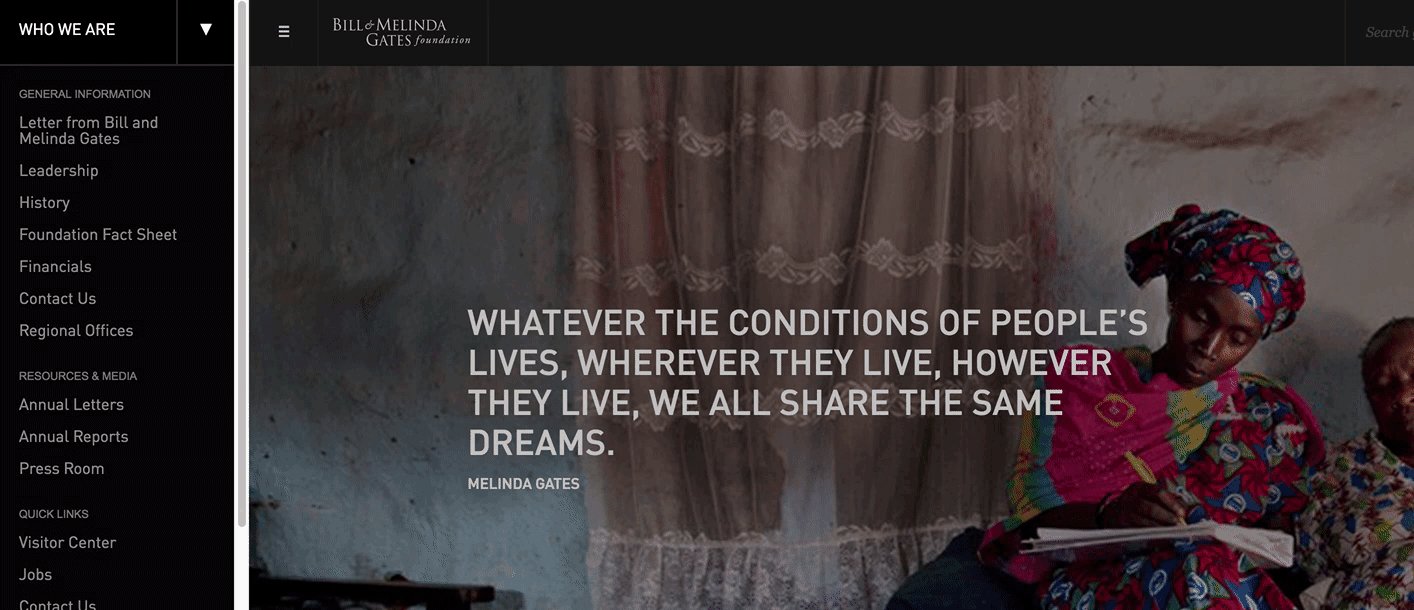
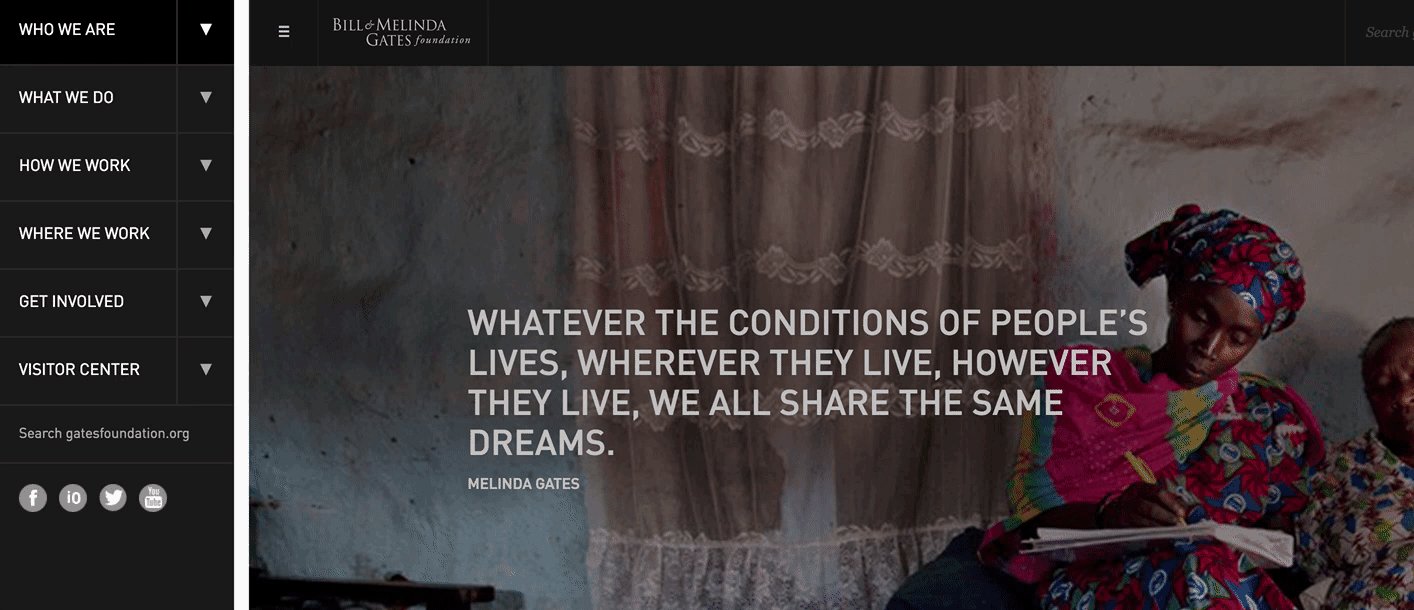
No site da Fundação Bill e Melinda Gates , observe o ícone de seta trocando de direção em resposta à expansão e fechamento da navegação.
Uso de rótulos com ícones
Às vezes, os ícones podem substituir os links de texto. Incluir um rótulo com um ícone reduzirá a ambiguidade . Por exemplo, em vez de usar o controverso ícone de hambúrguer , resolva os possíveis problemas de usabilidade fornecendo um rótulo “Menu” ao lado dele. Isso também é útil com outros ícones comuns, como “Contato” ou “Login”.

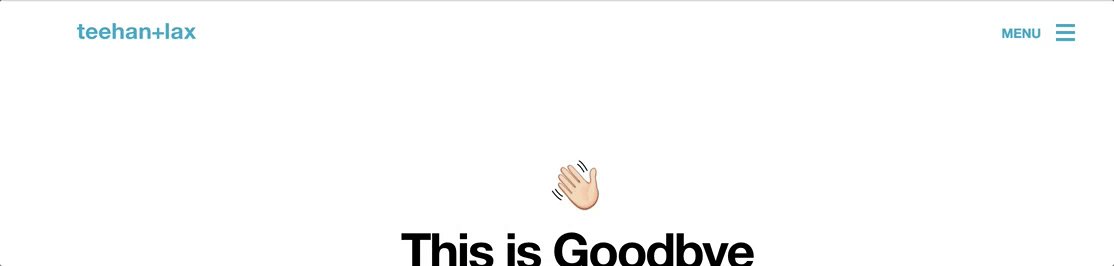
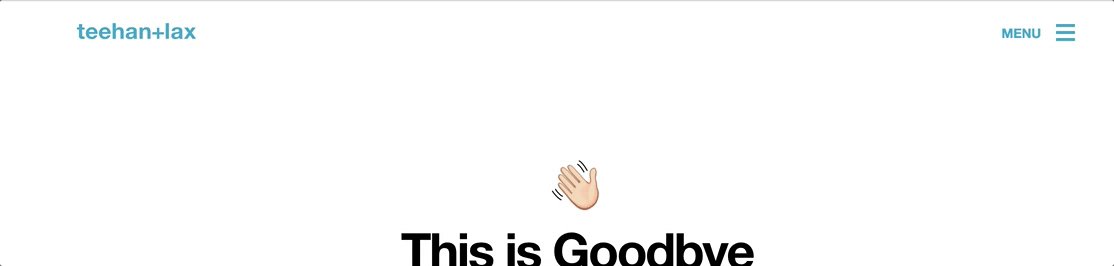
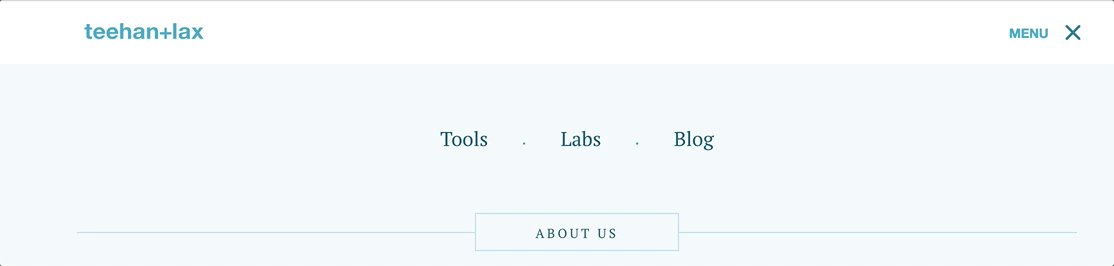
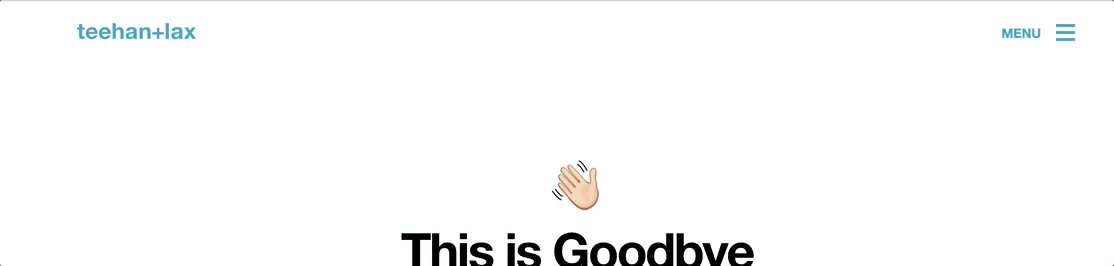
No site teehan+lax (uma empresa de UX agora extinta), o rótulo “MENU” está ao lado do ícone do hambúrguer. O rótulo ainda é exibido quando o ícone do hambúrguer muda para um “X” e fornece o contexto em que o ícone “X” é para fechar o menu expandido.
Diferenciar links de ícones
Diferencie ícones vinculados de ícones puramente informativos ou categóricos. Por exemplo, use apenas a cor do link do guia de estilo em ícones que funcionam como links e uma cor não relacionada a links para ícones decorativos.
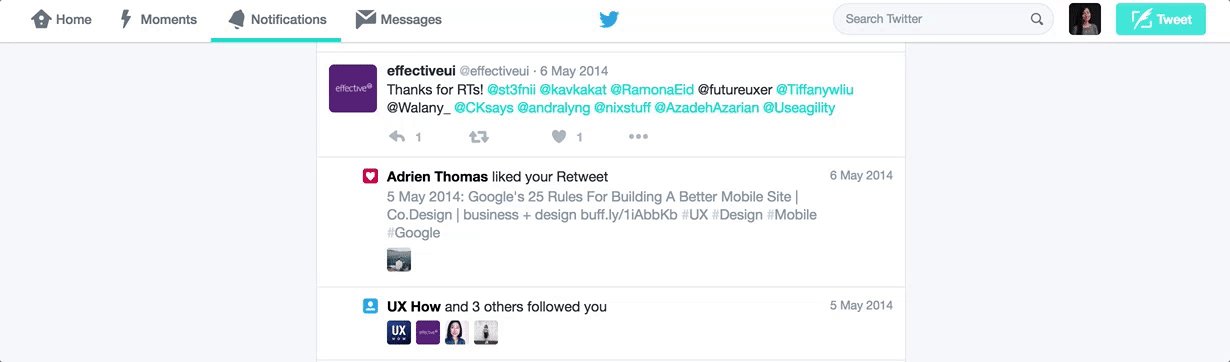
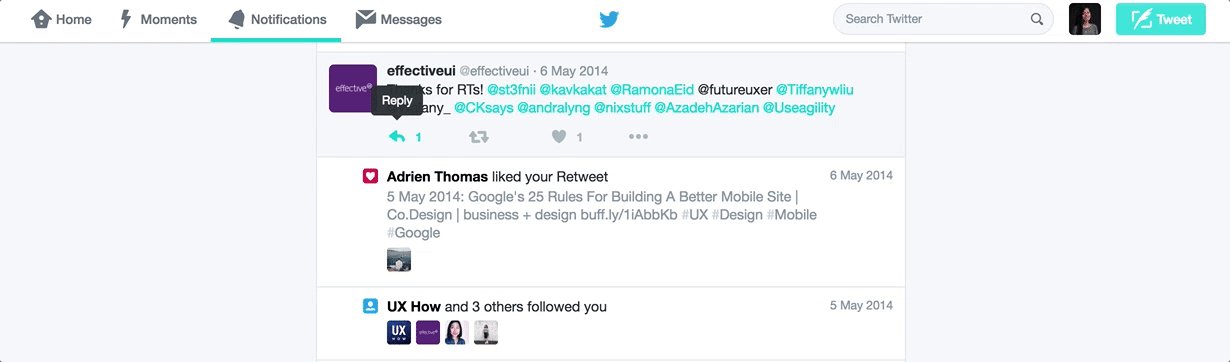
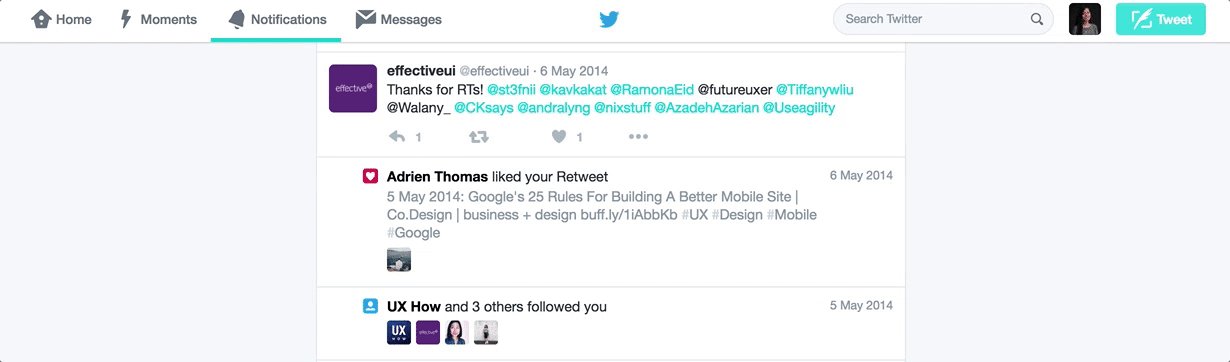
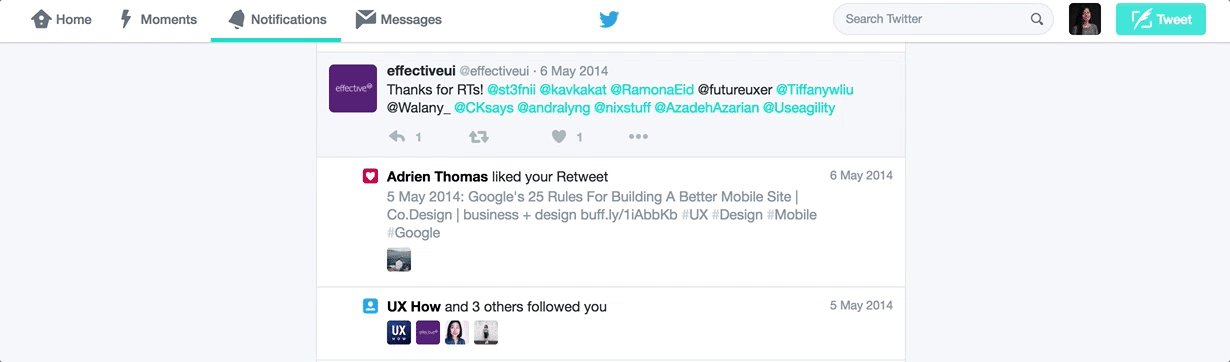
De acordo com um estudo da NNG , “os usuários são aproximadamente 37% mais rápidos em encontrar itens em uma lista em uma página da web quando os indicadores visuais variam tanto em cor quanto em ícone em comparação com o texto sozinho”. Variar a cor dos ícones, além do próprio design do ícone, ajudará as pessoas a processar com mais facilidade e rapidez que os ícones servem a propósitos diferentes. Por exemplo, no Twitter os ícones com os quais o usuário não pode interagir são ícones quadrados coloridos com formas brancas, como o ícone de “curtida” e o ícone de “segui você”. Os ícones com os quais o usuário pode interagir são cinza e, ao passar o mouse, eles trocam de cores e exibem um rótulo útil explicando a interação.

Existem dois estilos de ícones no Twitter.
Esforce-se pela navegação plana
Para criar uma ótima navegação, a arquitetura da informação (IA) e a hierarquia do site devem apoiá-la. À medida que o mapa do site é desenvolvido, esforce-se por uma “navegação plana”, onde o usuário possa acessar a página aninhada mais profunda do site com um ou dois cliques.
Embora uma navegação plana seja ideal, também é errado acreditar que, devido à memória de curto prazo limitada, os menus devem ser curtos . O objetivo de um menu, como afirma o Nielsen Norman Group, é que as pessoas “ confiem no reconhecimento em vez de lembrar ”, de modo que os menus precisam ser curtos o suficiente para serem lidos, mas longos o suficiente para serem claros.
Limitar o número de níveis
O número de níveis em uma navegação é determinado, em última análise, pela hierarquia do site. Idealmente, quanto menos níveis as pessoas precisarem clicar, mais rápido e menos confuso deve ser para elas acessarem o que desejam. Para citar novamente o Nielsen Norman Group: “ quanto mais profunda uma hierarquia se torna, maior a probabilidade de os visitantes ficarem desorientados ”.

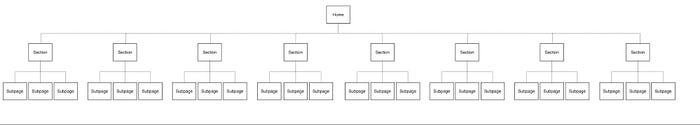
Hierarquia plana: Observe que existem apenas 3 níveis verticais e mais seções no segundo nível.

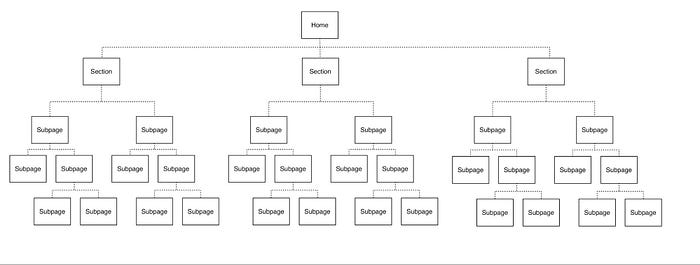
Hierarquia profunda: Observe que existem até 5 níveis verticais e menos seções no segundo nível.
Na maioria das vezes, existem três ou quatro níveis de hierarquia para a maioria dos sites. Isso mantém as coisas acessíveis, garantindo que a navegação do site não seja muito ampla. Para descobrir o número correto de níveis, separe a hierarquia atual em grupos independentes e não relacionados. Em seguida, considere cada agrupamento de subpáginas e veja se elas podem ser movidas para um grupo que existe em um nível “superior”. Isso pode exigir:
- atualizando os rótulos das seções,
- criar uma seção diferente inteiramente para abrigar agrupamentos que originalmente viviam entre as seções, ou
- ajustando como as seções se relacionam umas com as outras – talvez elas sejam agrupadas por ação em vez de tópico, etc.
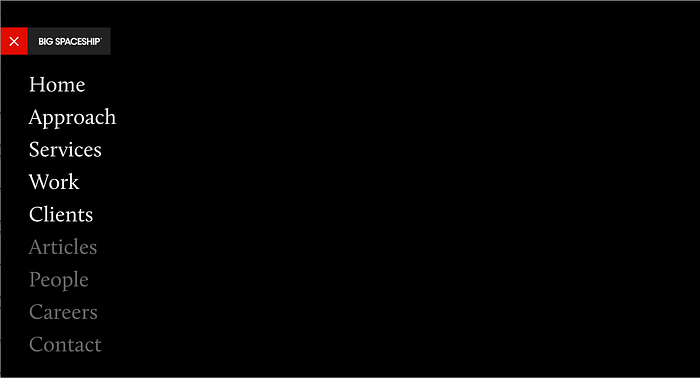
Considere também consolidar ou remover conteúdo também. A versão “mais plana” de uma navegação plana são os designs de navegação de página inteira que estão em alta no momento, nos quais não há subpáginas e todas as páginas do site vivem em um nível.

No site da Big Spaceship , observe como a navegação é apenas uma lista única de links de página inteira. A agência optou por não enfatizar alguns itens de navegação usando uma cor de fonte mais escura. (Isso utiliza a hierarquia plana enquanto ainda inclui alguma priorização!)
Design visual exclusivo para cada nível
As pessoas devem ser capazes de verificar rapidamente a navegação e entender quais links são itens de navegação primários, secundários e terciários. A colocação e o agrupamento dos links devem estabelecer essa hierarquia.
O design visual — como estilos de fonte, tamanhos de fonte, pesos de fonte e/ou cores de fonte, etc. — deve estabelecer os diferentes níveis de navegação e deve ser consistente em toda a navegação. Se uma navegação secundária for implementada, o design também deve diferenciar claramente entre links pai/filho e irmãos e ser coeso com a navegação primária.

Observe que a navegação principal no site da Antro é branca, em negrito e um tamanho de fonte maior e, ao passar o mouse, a cor do texto muda para cinza. Os itens de navegação secundários são azuis, finos e com tamanho de fonte menor e, ao passar o mouse, um sublinhado aparece. Os níveis primário e secundário são distintos um do outro à medida que o usuário percorre a navegação devido às diferenças de design visual.
Usar indicadores de localização
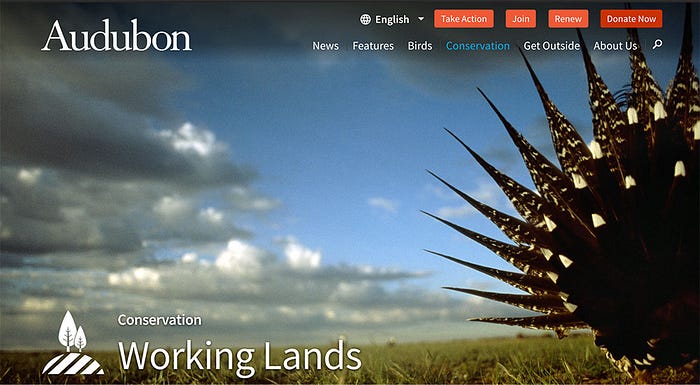
Assim como no breadcrumbs, os indicadores de localização na navegação ajudam as pessoas a se orientarem no site, especialmente se estiverem mais profundas no site. Este indicador visual claro pode indicar em qual seção alguém está.

No site da Audubon , observe como “Conservação” é destacado em azul na navegação quando o usuário está em uma página dessa seção, como a página “Terras de Trabalho”.
Design para compatibilidade responsiva
Uma ótima navegação se traduz facilmente para celular e tablet. Projete uma navegação que funcione em todos os dispositivos ou considere duas navegações semelhantes que não exigem que as pessoas se ajustem a um modelo mental diferente ao migrar do desktop para o celular.
Remover interações ao passar o mouse
A navegação primária geralmente exibe os links secundários ao passar o mouse; no entanto, nem sempre funciona para celular. A utilização de uma interação de foco que não pode ser usada em dispositivos móveis apresenta inconsistência entre os dois dispositivos. As pessoas não saberão instintivamente como acessar algo no celular que usaram um menu suspenso para acessar no desktop. Se você precisar fornecer duas interações associadas a um link, considere ter dois locais distintos para clicar associados a esse link, como no exemplo das Escolas Públicas do Condado de Fairfax que analisamos anteriormente. O próprio link de texto pode levar à página de destino e um ícone representando “expandir”, como “+”, pode ser um botão ao lado do link, para que os usuários possam clicar nele para ver os links secundários.
Navegação diferente para dispositivos móveis e computadores
No Mobile First da NNG NÃO é apenas móvel , eles recomendam otimizar a navegação para cada dispositivo. Embora possa parecer um esforço extra projetar e desenvolver designs separados para os dispositivos, a NNG explica que é uma melhor experiência do usuário porque “diferentes dispositivos têm diferentes recursos de interação e diferentes tamanhos de tela”.
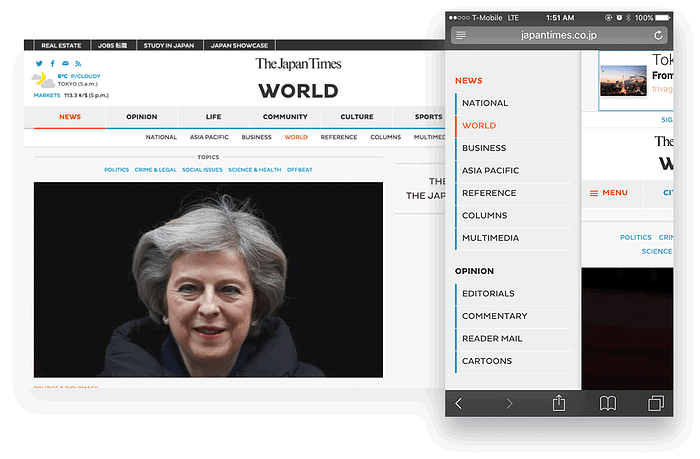
Por exemplo, na área de trabalho, o design de navegação do The Japan Times utiliza a largura de tela mais ampla e lista as categorias (itens secundários) horizontalmente em uma barra separada. No celular, a mesma navegação usa o padrão de design do menu hambúrguer e, quando expandida, utiliza o espaço vertical mais longo do telefone e lista os itens secundários abaixo de cada título de seção, em vez de dividir os níveis primário e secundário em duas barras. O design não é uma tradução direta – observe como as linhas azuis estão ao lado dos itens secundários em vez dos itens primários, que é uma representação realmente mais próxima do design no celular. Ainda assim, há uma coesão entre os dois designs, otimizando cada visualização.

Dê uma olhada no The Japan Times na área de trabalho e depois no seu telefone para ver como a navegação se ajusta para otimizar os diferentes dispositivos.
Projete melhor navegação
Embora este artigo tenha abordado um subconjunto de todas as considerações de navegação, há muito mais insights excelentes para utilizar na criação de uma navegação bem-sucedida. Confira estes outros recursos para explorar ainda mais a criação de uma navegação bem-sucedida:
Artigo original do UX Planet