Letrinhas miúdas são sinônimos de coisas escondidas e maquiadas. Mas em web design existem as letrinhas miúdas do bem.
Quando se pensa em otimização de layouts e de experiência de usuários na internet, é comum dar importância à direção de arte. Mas grandes resultados também podem ser obtidos com texto, principalmente para orientar ou tranquilizar nosso paranóico internauta. Don Norman dizia que escrever “puxe” ou “empurre” em uma porta é atestado de incompetência, de design ruim, uma roubada no jogo. Afinal foi preciso escrever algo que deveria ter sido intuído. Mas no caso do web design, o recurso não só é valido como pode ser a maneira mais fácil e mais eficiente para uma navegação mais tranquila.
MICRO TEXTOS
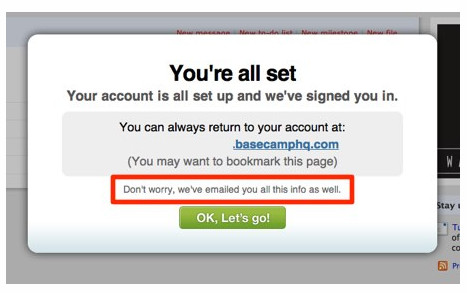
Um ótimo exemplo são os micro textos, pequenas orientações ou comentários que podem parecer banais ou até mesmo desnecessários, mas que podem salvar o dia.
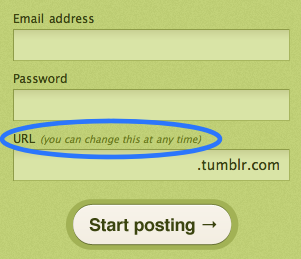
 Um exemplo clássico é a situação em que você vai abrir um, sei lá, um Tumblr. logo de cara precisa escolher uma URL. É uma situação tensa, é o nome do seu tumblr, é a maneira que as pessoas vão tentar te achar (ou não). E qual é o micro texto que vem logo abaixo da caixa? “You can change this at any time”. Pronto, resolvido. Ninguém saiu correndo.
Um exemplo clássico é a situação em que você vai abrir um, sei lá, um Tumblr. logo de cara precisa escolher uma URL. É uma situação tensa, é o nome do seu tumblr, é a maneira que as pessoas vão tentar te achar (ou não). E qual é o micro texto que vem logo abaixo da caixa? “You can change this at any time”. Pronto, resolvido. Ninguém saiu correndo.

Abaixo, alguns micro textos famosos, que com certeza já fizeram você clicar sem medo.
01. Quando escrever “assine nossa newsletter”, prefira “assine nossa newsletter de baixa frequência”
02. Pediu email? Coloque “nós odiamos spam tanto quanto você”
03. Free trial mas pedindo dados? Use “você pode cancelar sua assinatura a qualquer momento”
04. Dados completos? Use “você pode exportar essas informações a qualquer momento”
05. Benefícios para quem assinar? Lembre-os disso no local onde devem inserir dados “assinantes podem criar uma segunda conta grátis”
Não sei se são os melhores exemplos, apenas traduzi alguns, devem ter outros melhores, mas foi só para ilustrar.
Antigamente existiam umas regrinhas assim para o pessoal que trabalhava com marketing direto, tipo “coloque um call to action a cada parágrafo”. É sempre engraçado. Mas no caso do web design não é apenas um “empurrãozinho” para uma compra por impulso. É mais como um atendente que orienta o usuário para que ele não vá embora simplesmente por conta de preenchimentos.
Só não vale exagerar e deixar tudo por conta de texto. É só um tempero.
Pequenos no tamanho, mas grandes nos momentos decisivos. Micro textos.
[via]